| A fórum moderátora: KovJonas |
| uCoz közösség Webmester-részleg A honlap külalakjának testreszabása HTML Segítség (Segítség HTML témában) |
| HTML Segítség | ||
Szia!
Azok közé tartozol, akinek nem megy annyira a HTML nyelv. Itt nem kell szégyellned, bátran felteheted a kérdésedet!  Ha a honlapodon szeretnél valamit módosítani, de azt már csak a html kód módosításával lehet megtenni, itt nyugodtan felkérhetsz olyan segítőkész felhasználókat, akik otthon vannak e témában. Html kód beillesztésekor kérünk mindenkit, hogy a "code" lehetőséget válassza! Nagyon hosszú szöveg esetén megkérünk, hogy: Válasz esetén szintén ugyanez az eljárás kéretik. Köszönjük! Honlapszerkesztéssel kapcsolatban javasolt elolvasni a A WYSIWYG szerkesztő (Oldalak szerkesztése külső webszerkesztővel) topikot is!
| ||
Lewis, remélem még a Mini-chat frissítése után is érdeklődsz, ugyanis azt hiszem, hogy megvan a válasz!
 Egy Frissítő kód szükséges hozzá: Code <meta http-equiv="refresh" content="10"> (a 10 a másodperceket jelöli, tehát, hogy mennyi idő alatt frissüljön, ezt megváltoztathatod!) Ezután menj a: Vezérlőpult --> Honlap-stílus --> Külalak vezérlése(sablonok) --> Mini-chat --> Bejegyzések kinézete oldalra és a kód elejére tedd be az előző frissítőt! 
Az üzenetet szerkesztette KovJonas - Csütörtök, 2012.12.13, 20:37
| ||
KovJonas, kimaradt az ellenőrzés: minden hozzászólásba benne lesz a kód, tehát az nagyjából 25-50 frissítő kódot jelent. Valószínűleg nem a legjobb megoldás.... és infóból 1es.
Ezt inkább az iframe (keret) kódjába kéne betenni. 
| ||
vmarci21, akkor bocsi!
 Esetleg még úgy meg lehet oldani, mint a facebookon: egy legördülő (vagy felgördülő, vagy hogy mondjam?) ablakba betenni a chatet, így csak az látja, aki akarja és az egész ablakba berakni a frissítőt! Így már jobb lenne??? 
Az üzenetet szerkesztette KovJonas - Péntek, 2012.12.14, 14:35
| ||
Lewis, találtam egyszerűbb megoldást:
A chat üzenet hozzáadása részben cseréld ezt: $FLD_AUTOUPD$ erre: Code <select id="mchatRSel" onchange="setT7174(this);" class="mchat" size="1" title="Automatikus frissítés" style="font-size:7pt;"><option value="15">15 mp</option><option value="0">nincs</option><option value="30">30 mp</option><option value="60">1 perc</option><option value="120">2 perc</option></select> Így a 15 mp lesz az alapértelmezett frissítési érték, de aki akarja, az kikapcsolhatja, vagy választhat 30mp-s, és 1 perces frissítést is. 
| ||
Nekem is lenne egy gondom...
Ma végre sikerült egy szép slider-t betenni honlapom főoldalára, viszont a következő kód végett nem jelenik meg az Admin-bar: Code <div id="slideshow"> <ul class="slides"> <li><img src="/slider/slide1.jpg" width="660" height="320"/></li> <li><img src="slider/slide3.jpg" width="660" height="320"/></li> <li><img src="slider/slide4.jpg" width="660" height="320"/></li> <li><img src="slider/slide2.jpg" width="660" height="320"/></li> </ul> <span class="arrow previous"></span> <span class="arrow next"></span> </div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script src="/slider/script.js"></script> Az admin-bar helyén nincs semmi: 
Csatolmányok:
2710188.png
(12.8 Kb)
Az üzenetet szerkesztette KovJonas - Szerda, 2012.12.19, 21:11
| ||
Lewis, köszi, de nálam kicsit máshogy oldottam meg...
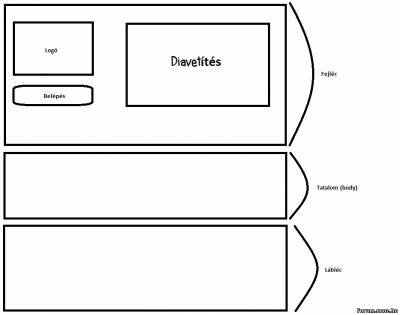
Így valahogy néz ki az oldal:  Ás nekem a fejléc tartalmában van egy táblázat, amelyben van a logó, belépés gomb és a diavetítés... 
Csatolmányok:
2971977.jpg
(56.7 Kb)
| ||
Sziasztok!
Segítséget szeretnék kérni! Nekem nagyon nagyon kezdő szinten megy a html, ezért úgy próbálok módosítgatni, hogy egy két kóddal próbálkozom innen onnan. Most azt szeretném elérni, hogy a webáruházban jelenjen meg egy ikon azoknál a termékeknél, amiket mondjuk az elmúlt 30 napban töltöttem fel. Az én józan paraszti eszemmel: <?if ($DATE$-$ADD_DATE$)<=30 ?><img src="http://nyuszibogyo.com/kep/ujdonsag_ikon.jpg" border="0"><?endif?> A probléma az, hogy mindenhol megjelenik az ikon, ott is amit hónapokkal ez előtt töltöttem fel. Segítenétek hogy hol a hiba? Gondolom, hogy a dátumokkal nem így kell sakkozni.. Köszönöm! Enikő | ||
Quote (KovJonas) KovJonas  Várok még ötleteket, hátha valaki... Köszönöm Hozzáadva (20.12.2012, 20:50) | ||
| |||










