| A fórum moderátora: KovJonas |
| uCoz közösség Webmester-részleg A honlap külalakjának testreszabása Sablon-képek, fejléc, háttérkép cseréje, változtatása |
| Sablon-képek, fejléc, háttérkép cseréje, változtatása |
Ööööö izéhozé blugy, blugy... dilettáns kérdés, de nekem fontos lenne, mert valszeg valamit nem értek, vagy nem tudom összetenni a "képet". Megnézné nekem egy szakember, hogy az én oldalam (http://maajovonkert.ucoz.hu sablonom a #949) milyen felbontásban tetszeleg? Ugyanis hétvégén egy barátomnál a régi (nem lapos és 17') monitorán az 1024x768-as felbontásán is ide oda kellett húzogatni a lenti görgőt, hogy a két, oldalsó menüsorokat lehessen látni... Képeket (feliratokat) már kicsinyítettem még a múltkor. Ha nagyobb lenne az oldalam a normál 1000px-es beállításnál, akkor azt hol kell beállítanom? Amilyen szellemi-értelmi koncentrálós állapotban vagyok (valszeg a "verbális" segítséget nem fogtam fel, ha le is volt írva) lehet képi, vagyis vizuális segítségre lesz szükségem
 Előre köszönöm a segítséget és türelmet |
Javaslat SoulSeer!
A fejlécedben (honlap felső része sablon) a szöveges képet vagy tedd kisebbre, vagy tedd be egy külön div-be. Utóbbi esetben a menü linkjei is középre kerülnek majd és külön sorban lesznek. Szerintem ott van a gond! Jelenleg ez a rész valami ilyesmi: Code <td valign="top" align="center" style="padding-top: 55px;"><span style="color: rgb(0, 64, 139); font: 13pt bold Verdana,Tahoma;"><img border="0" alt="" src="http://majovonkertprob.ucoz.hu/cooltext527207746.png"><a title="Nyitólap" href="http://maajovonkert.ucoz.hu/blog"><!--<s5176>-->Nyitólap<!--</s>--></a> | <a title="Regisztráció" href="http://maajovonkert.ucoz.hu/index/3"><!--<s3089>-->Regisztráció<!--</s>--></a> | <a title="Belépés" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;" rel="nofollow" href="javascript://"><!--<s3087>-->Belépés<!--</s>--></a></span></td> Itt kellene módosítani ilyesmire (nem biztos hogy jó, látatlanban ennyit tudok):  Code <td valign="top" align="center" style="padding-top: 55px;"><span style="color: rgb(0, 64, 139); font: 13pt bold Verdana,Tahoma;"> <div align="center" border="0"><img border="0" alt="" src="http://majovonkertprob.ucoz.hu/cooltext527207746.png"></div> <div align="center"> <a title="Nyitólap" href="http://maajovonkert.ucoz.hu/blog"><!--<s5176>-->Nyitólap<!--</s>--></a> | <a title="Regisztráció" href="http://maajovonkert.ucoz.hu/index/3"><!--<s3089>-->Regisztráció<!--</s>--></a> | <a title="Belépés" onClick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;" rel="nofollow" href="javascript://"><!--<s3087>-->Belépés<!--</s>--></a></div> </span></td> Ja és még annyit hozzá is tennék, hogy a jobb oldalon a fejléced alsó része érdekesen kezdődik (a buborékos mintára gondolok), ami valszeg ez miatt van. Ha lecseréled a kódot arra amit javasoltam, talán megszűnik ez a gond is. 
|
Quote (raziel70) A fejlécedben (honlap felső része sablon) a szöveges képet vagy tedd kisebbre, vagy tedd be egy külön div-be. Utóbbi esetben a menü linkjei is középre kerülnek majd és külön sorban lesznek. Szerintem ott van a gond! Jelenleg ez a rész valami ilyesmi: Nos,megcsináltam amit javasoltál. Egészen más lett így a fejléc. Multkor ajánlottál egy próbaoldalt, ott csináltam meg: http://majovonkertprob.ucoz.hu Ez a rendes oldal: http://maajovonkert.ucoz.hu Utóbbihoz még nem nyúlok hozzá, mert szeretném, ha megnéznéd a kettő közötti különbséget. Valójában különbséget én abban látom, hogy baloldalról eltűntek a felső sarokból az adatok (belépő adatai), az idő és az RSS (Kedd, 2011-04-19, 9:21:04 Am Az Ön belépési neve SoulSeer | Csoport "Adminisztrátorok" | RSS). Jobb oldalról az első kép (házakkal), és a bugyborékok  - (vizes)kép sarkai látszanak a menüsorok, az oszlopok felett. - (vizes)kép sarkai látszanak a menüsorok, az oszlopok felett. Ha így oldható meg amit feltüntettem problémámként, akkor marad így, de ha tudok még valamit tenni, hogy kicsit olyanabb legyen... akkor megköszönöm a további segítséget is! 
|
Quote (raziel70) (nem biztos hogy jó, látatlanban ennyit tudok) Erről beszéltem. Mivel Én az oldalad forráskódjából vettem ki a kódot. Most megyek és megnézem más szemszögből. Aztán leírom amit tudok javasolni. De! Mivel eleve nem vagyok híve az effajta 24 óránkénti "levélváltásos" lassú segítségnyújtásnak, így még egyszer leírom amit tudok aztán átpasszolom egy nálam jobban ráérős "kollégának". Egy olyan dolgot kérsz, amit pár perc alatt meg lehet csinálni, de Mi már 2 napja ezen dolgozunk. Ettől Én pörgősebb vagyok.  Neked is javaslom ezt: http://forum.ucoz.hu/forum/24-293-1 Ebben is esik szó erről... Hamarosan jelentkezem. |
Quote (SoulSeer) ha bármi kell, ami segít, belépés miegymás, szólj. Ezzel a megoldással már régen kész lenne... Közben rájöttem, Te hibáztál. Te ugyanis lecserélted a teljes sablon kódját az általam megadott kódra. Én ilyet nem írtam, bár félreérthetőnek is lehet venni. Erre a kódra cseréld le a teljes sablon kódját: Code <table border="0" cellpadding="0" cellspacing="0" width="100%" style="height:215px;background:url('/.s/t/949/2.jpg') no-repeat;"> <tr><td width="308"><img src="/.s/t/949/3.jpg" border="0"></td> <td valign="top" style="padding-top:55px;" align="center"><span style="color: rgb(0, 64, 139); font: 13pt bold Verdana,Tahoma;"><!-- <logo> --><img border="0" alt="" src="http://majovonkertprob.ucoz.hu/cooltext527207746.png"><!-- </logo> --></span><br><br><a href="$HOME_PAGE_LINK$" title="Nyitólap"><!--<s5176>-->Nyitólap<!--</s>--></a><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$PERSONAL_PAGE_LINK$" title="Profilom"><!--<s5214>-->Profilom<!--</s>--></a><?else?> | <a href="$REGISTER_LINK$" title="Regisztráció"><!--<s3089>-->Regisztráció<!--</s>--></a><?endif?><?endif?> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$LOGOUT_LINK$" title="Kilépek"><!--<s5164>-->Kilépek<!--</s>--></a><?else?> | <a href="$LOGIN_LINK$" title="Belépés"><!--<s3087>-->Belépés<!--</s>--></a><?endif?><?endif?></td> <td style="background:url('/.s/t/949/4.gif') right no-repeat;text-align:right;padding-right:30px;padding-top:10px;" valign="top">$WDAY$, $DATE$, $TIME$<br><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><!--<s5200>-->Az Ön belépési neve<!--</s>--> <a href="$PERSONAL_PAGE_LINK$" title="Profilom"><b>$USERNAME$</b></a> | <!--<s3167>-->Csoport<!--</s>--> "<u>$USER_GROUP$</u>"<?else?><!--<s5212>-->Üdvözöllek<!--</s>--> <b>$USERNAME$</b><?endif?><?endif?> <?if($RSS_LINK$)?>| <a href="$RSS_LINK$" title="RSS">RSS</a><?endif?></td></tr> </table> |
</table>
Quote (raziel70) Erre a kódra cseréld le a teljes sablon kódját: Oké...de mielőtt beteszem, beadom az eredeti kódot: <table border="0" cellpadding="0" cellspacing="0" width="100%" style="height:215px;background:url('/.s/t/949/2.jpg') no-repeat;"> Hozzáadva (19.04.2011, 10:24) Még valamit kell tennem? |
Amit tenni tudsz:
szövegméretet a 13 pt-t átírva tudod módosítani a függőleges elhelyezkedést pedig a padding-top résznél. Ha az 55-t átírod pl. 35-re, a teljes középső tartalom feljebb kerül. Próbálgasd. Viszont ez nem fogja megoldani a csúszka gondot.  Mivel írtam tegnap, hogy ez csak látatlanban gondoltam, így a másik a gond. A tartalom rész tolja szét az oldaladat, az a csodás keret, amit betettél. Ott van egy jókora padding (eltolás). Sajnos ez van, amikor html tudás nélkül olyanokat alkottok, ami a szemet gyönyörködtető, de közben más fontos részekről meg lemaradsz.  Mert ha mondjuk a kapcsolat menüpontra kattintasz, ott nincs keret és ott nem is csúszik szét az oldalad! Vagy a fájlkatalógus, információk a honlapról... Ezekhez nem nyúltál, ezek normálisan is működnek! A fejlécedet szerintem jobb így, középre igazítva. Ugyanis amikor kisebb szélességgel nézed meg, akkor a menüsor két sorban jelenik meg. Ennek oka az volt, hogy a kép után következett a menüsor. Most egymás alatt vannak. |
Quote (raziel70) Mivel írtam tegnap, hogy ez csak látatlanban gondoltam, így a másik a gond. A tartalom rész tolja szét az oldaladat, az a csodás keret, amit betettél. Ott van egy jókora padding (eltolás). Nagyon szépen köszönöm a gyors és hathatós segítséged! Természetes, hogy ha nem értek kellőképpen hozzá, azt se nagyon tudhatom, mi okoz problémát, mi nem. De Te vagy más aki ért hozzá elmondod, akkor tudom valamiről, hogy hiba és hol kell keresni. És abban is segítséget kapok, hogy mi a legkézenfekvőbb megoldás. Hozzáadva (19.04.2011, 13:08) Quote (raziel70) A tartalom rész tolja szét az oldaladat, az a csodás keret, amit betettél. Ott van egy jókora padding (eltolás). Nos, megcsináltam a fejlécet, sztem az így marad, ahogy Te javasoltad. |
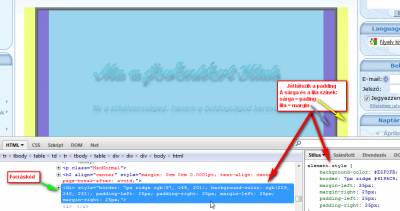
SoulSeer, a következőket kapod még ezzel kapcsolatban.
A képen jól látszik, mi micsoda. Képes magyarázatot kértél, hát tessék. 
Csatolmányok:
2785970.png
(122.6 Kb)
|
Quote (raziel70) SoulSeer, a következőket kapod még ezzel kapcsolatban. A képen jól látszik, mi micsoda. Képes magyarázatot kértél, hát tessék. Remélem kifejeztem ezekkel a smilékkel azonnali reakcióm minőségét, kedvem, örömöm, testsúlyom, szemem és bőröm színét stb. Nagyon szépen köszönöm! Megyek, jól át is nézem, és jól meg is értelmezem Hozzáadva (20.04.2011, 10:54) Quote (raziel70) SoulSeer, a következőket kapod még ezzel kapcsolatban. A képen jól látszik, mi micsoda. Képes magyarázatot kértél, hát tessék. Nos, remélem legalább egy lépéssel közelebb kerültem... Most úgy csináltam, hogy az oldal html szerkesztőjéből (sablon stílus beállításához nem nyúltam) kivettem teljesen a margarint...izé...margint, és azért, hogy a keretnél beljebb kezdődjön az írás, megadtam paddingnek-nak left, right 25-25px-t. Így ha jól látom (nekem 1920x1080 a képfelbontásom) a keret teljesen kitolódott a szélhez, de az írás beljebbről tud kezdődni, nem ütközve abba. |
Én is zargatnálak benneteket egy kérdéssel. Szeretném kisebbre venni a fejlécemet, ha jól tudom most 300px, kb 150-180px-re. Hogyan tudom megváltoztatni a fejlécem magasságát? (tipp, valahol a táblázat magasságát kell megváltoztatnom, csak nem találom!) Mivel nem elég ha a képet kicserélem egy "alacsonyabbra", mert akkor a topon megjelenik az új kép és alatt pedig ott éktelenkedik a fene nagy fehérség...
|
Kösz... De hol találom meg azt! Ez érdekel engem, mert ha megtaláltam volna, akkor már rég átírtam volna a kívánt magasságra és nem itt kérdezősködnék!
Különben igen rossz volt a kérdőszavam, hol és nem hogyan kellett volna, h legyen! |
| |||