| uCoz közösség A uCoz rendszer moduljai Tartalmi modulok Oldalszerkesztő Menü létrehozása, áthelyezése |
| Menü létrehozása, áthelyezése |
Sziasztok!
Olyan probléma lépett fel a menüvel kapcsolatban, hogy van a kategória rész, azon belül egy menü. Animével foglalkozó oldalamat költöztetem át ucoz-ra, és a videó menü kategóriái előtt egy autó képe jelenik meg. Le akarom cserélni, próbáltam a gyors cserével, nem ment, nem cseréli. El akarom tüntetni azt a ronda autót, nem illik a profilomba, amúgy sem értem, hogy egy anime kinézetbe hogy került bele egy autó. valaki tudna segíteni hol találom, mert már mindent végig néztem. Hozzáadva (22.01.2013, 11:48) |
Dani,
A honlap felső részének kódjaiban van egy ilyen? Kód <div class="header" bgcolor="#FF007F"> Ha van, akkor cseréld le erre: Kód <div class="header" style="background: url('kep-url-cime');"> A kep-url-cime helyére a Te képed URL címét illeszd be! 
Az üzenetet szerkesztette KovJonas - Kedd, 2013.01.22, 16:26
|
Sziasztok! Azt szeretném kérdezni hogy, hogyan tudnék létrehozni css menűt. Mármint már van egy css menűm script-el (lásd: http://tnf.at.ua/ )egy ilyen rögzitett menűm van és azt szertném kérdezni hogy hogy tudnák olyat csinálni hogy ha van neki al kategóriája akkor az ne egyből dobja ki hanem lassabban jöjjön elő (értsd: Rá fókuszálok illetve rákattintok az egérrel és lassabban dobja elő az almenűt és folyamatosabban,pont mint egy kép betöltésénél nem dobja be hanem csíkonként tölti szép lassan). És nem tudom hogy hogyan is csináljam. Egyáltalán lehet egy css-el vagy scrpit-el? vagy flash kellene hozzá?

|
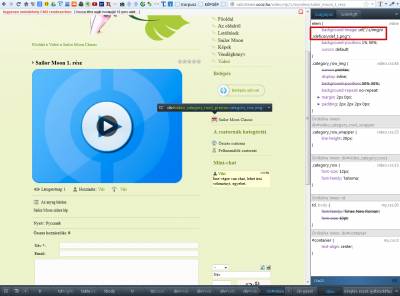
Idézet (Viki) Sziasztok! Én még várom a választ a kérdésemre, fontos lenne. Itt az oldalam címe: sailorteam.ucoz.hu A videó részben a kategóriák nevei elől kéne az autót lecserélni valahogy. Köszönöm! Legközelebb tedd fel a kérdést is, vagy ha már feltetted, linkeld be! Keresd meg a képet a CSS-ben. Külalak szerkesztése -► Általános sablonok -► Stílusok táblázata (CSS). Katt a távcsőre, az a kereső. Írd be a keresendő elem nevét: "/.s/img/vi/deficon/def_1.png", majd cseréld le a sajátodra. Rajzolsz vagy keresel egy akkora méretű képet, feltöltöd az oldalra mondjuk a dizájnelemek közé, aztán a linkjét ezzel kicseréled, és máris a te ikonod fog megjelenni helyette. 
Csatolmányok:
9265874.png
(215.1 Kb)
|
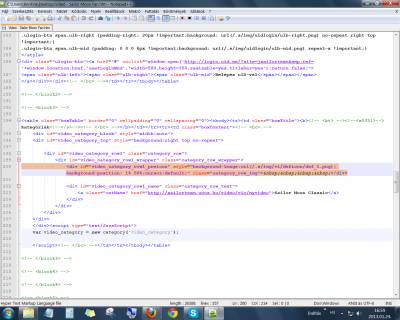
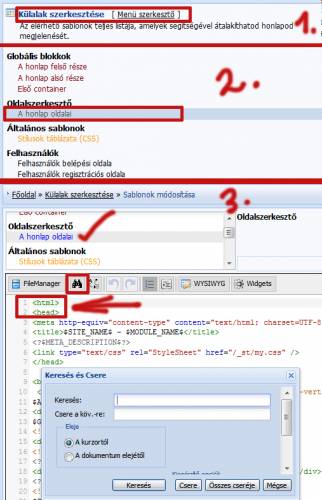
Idézet (Viki) Sajnos nem vált be, nem találja a keresett elemet. Olyan mintha nem is létezne de mégis van. Megvan az, csak kissé elbújt!  Na, tehát! Nem a CSS-ben van a kép, hanem a HTML-ben, mégpedig a 200. sorban lévő bekezdésben, ahogy a képen is látható.  A feladat a következő: • Ezt a képet mentsd le a gépredre >>>KATT!<<< • Nyisd meg egy képszerkesztőben, és firkáld össze ízlésed szerint, majd mentsd el. • Lépj az oldalad Vezérlőpultján az Eszközök -► Fájlkezelőbe. • Hozz létre egy mappát mondjuk „Design” néven, majd ebbe a mappába töltsd fel a teáltalad összefirkált új képet. • A feltöltött kép nevére kattintva (a Fájlkezelőben) egy ablakban megnyílik az elérési útvonala (URL). Ezt másold ki. Jobb klikk az ablak tartalmára -► Másolás. A Fájlkezelőt bezárhatod. • Megnyitod a Vezérlőpult -► Honlap stílus -► Külalak vezérlése részt. • Azon belül a Honlapszerkesztő -► „A honlap oldalai”-t. Ez a fő HTML fájl. • A keresővel rákeresel a „def_1.png” fájlra. Ha megtaláltad, kijelölöd a background-image url: a zárójelben lévő cuccot, és beilleszted a helyére az új, feltöltött képed linkjét, ami a vágólapon várakozik. • Mented az oldalt; örülsz. Ha véletlenül nem a fő HTML fájlba lenne besuvasztva az a kép, akkor végig kell tallózni a különálló HTML szakaszokat (Videó -► A modul főoldala… bla-bla-bla). Az egyikben ott kell lennie a fájlnak. Ha megvan, a fentiek szerint kicseréled, mented. • Küldöd a sört. Csatolmányok:
3371153.png
(160.7 Kb)
|
Szia!
Sajnos sehol nincs az oldalon, nem nagyon értem, hogyhogy nem találja sehol, akkor hogyan létezhet? Hozzáadva (25.01.2013, 20:27) |
Idézet (Viki) Sajnos sehol nincs az oldalon, nem nagyon értem, hogyhogy nem találja sehol, akkor hogyan létezhet? Dehogynincs!  Egyrészt pontosan belinkeltem neked a képet, másrészt a képernyőképen láthatod, hogy hajszálpontosan a HTML fájl 200. sorában van. Ennél pontosabban nem lehet megmutatni. Ha nem találod, akkor nagy valószínűséggel nem a HTML fájlban keresed, pedig ott van, én lementettem az egész oldalt, és úgy nyitottam meg Notepad++-ban, hogy neked képernyőképet mutathassak. Egyrészt pontosan belinkeltem neked a képet, másrészt a képernyőképen láthatod, hogy hajszálpontosan a HTML fájl 200. sorában van. Ennél pontosabban nem lehet megmutatni. Ha nem találod, akkor nagy valószínűséggel nem a HTML fájlban keresed, pedig ott van, én lementettem az egész oldalt, és úgy nyitottam meg Notepad++-ban, hogy neked képernyőképet mutathassak. A kép szerint keresgélj:  Ennél pontosabban nem tudom neked megmutatni; csak a saját oldalaimhoz van hozzáférésem. Ui.: Ja, és a keresés ne a kurzortól, hanem a dokumentum elejétől történjen. De manuálisan is lepörgethetsz a 200. sorig, ott kell lennie. Ha nincs ott, légy szíves csinálj egy képernyőfotót a HTML 200. soráról. >>>Menü szerkesztő<<< Csatolmányok:
7661353.png
(64.1 Kb)
|
Idézet (KovJonas) Dani, A honlap felső részének kódjaiban van egy ilyen? <div class="header" bgcolor="#FF007F">1 Ha van, akkor cseréld le erre: <div class="header" style="background: url('kep-url-cime');">1 A kep-url-cime helyére a Te képed URL címét illeszd be! KovJonas Sajnos nem teszi be még mindig azt a képet amelyiket szeretném  Tudsz még segíteni nekem? Tudsz még segíteni nekem?
|
| |||











