| A fórum moderátora: KovJonas |
| uCoz közösség Webmester-részleg A honlap külalakjának testreszabása HTML Segítség (Segítség HTML témában) |
| HTML Segítség | ||
Szia!
Azok közé tartozol, akinek nem megy annyira a HTML nyelv. Itt nem kell szégyellned, bátran felteheted a kérdésedet!  Ha a honlapodon szeretnél valamit módosítani, de azt már csak a html kód módosításával lehet megtenni, itt nyugodtan felkérhetsz olyan segítőkész felhasználókat, akik otthon vannak e témában. Html kód beillesztésekor kérünk mindenkit, hogy a "code" lehetőséget válassza! Nagyon hosszú szöveg esetén megkérünk, hogy: Válasz esetén szintén ugyanez az eljárás kéretik. Köszönjük! Honlapszerkesztéssel kapcsolatban javasolt elolvasni a A WYSIWYG szerkesztő (Oldalak szerkesztése külső webszerkesztővel) topikot is!
| ||
Admin5355, magadsz egy site title (oldal címet) a legfelső sorba, egy linket egyel lejjebb, majd katt.a generálásra, és tedd az oldaladba !! Csak internet explorerrel működik....
| ||
Sziasztok! Szeretném ezt a picture slidert életre kelteni a honlapomon ( http://www.jquery-plugins.hu/plugin/3-nivo-slider.html ), de eddig nem jött össze. Valaki részletesen leírhatná, hogy mit hova és mit miért. Elöre is köszi. Kerestem ezzel kapcsolatos témákat a fórumon de nem igazán találtam meg a megoldást.
UI: Kérhetem ugy elmagyarázni, mint egy óvodásnak.  Köszi Köszi
| ||
Sziasztok! A #876-os sablont kellőképp amatőr módon de megcsináltam valamivel egyedibbre. Át szeretném színezni a szövegeket... Szinte mindet, tehát hiába mutatok képet. (Modulok neve, menük, tartalom automatikus színe, linkek színe, etc...) Színkód alapján próbáltam megkeresni melyik-melyik a Honlap-stílus -> Külalak vezérlése (CSS) -ben, de a keresés nem adott találatot. Akkor mit kell átírjak...?
Illetve a menük nevei között van egy egy pixeles neonzöld csík, amit szintén nem találtam meg sem url, sem színkód alapján, pedig azt is át szeretném színezni. Hol és hogyan keressem ezeket? Nagyon szépen köszönöm előre is a válaszokat, és elnézést a komplikált kérdésekért. | ||
Bocipaci7658, oldalad címét megadnád?? Köszi
 mahumaq, le kell tölteni a ZIp-et, kicsomagolni. 2.: Feltölteni (ftp, vagy fájlkezelő segítségével) egy új mappába a zip fájljait (kivéve a jquery.js-t) 3.: Linkelni a silder-t tartalmazó oldalon a HTML HEAD részében: Kód <link rel="stylesheet" type="text/css" href="mappa neve/nivo-slider.css"/> <script type="text/javascript" src="mappa neve/jquery.nivo.slider.pack.js"></script> (a mappa nevét írd át!) 4.: beállítani a js-t: Idézet (jquery-plugins.hu) A diavetítés képeit egy div blokkban kell elhelyeznünk. Hogy egyértelműen hivatkozhassunk erre a div-re, egy egyedi azonosítót kell hozzá rendelnünk (pl. #slider), amelyet a deklaráció során meg kell adnunk: (lásd a kódot az eredeti oldalon) [...] A képek beágyazása div blokkba: (lásd a kódot az eredeti oldalon) 5.: ennyi kb. Ha elakadtál akkor linkeld a próbálkozás nyomait tartalmazó oldalt, és megnézem 
| ||
Ez az. http://hokalovidaily.ucoz.hu/
Bocsánat, elfelejtettem linkelni. (Egyébként hogy-hogy Bocipaci helyett Bocipaci7658 lettem? xD Ha ez automatikus számozás... Szóval nem hinném hogy volt előttem 7657 ugyanilyen nevű.) | ||
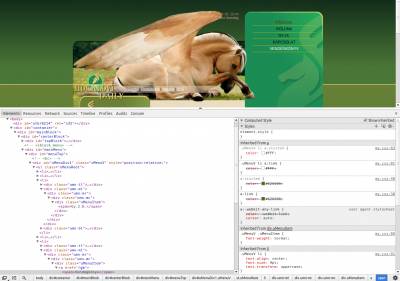
Bocipaci7658, javaslok egy megoldást ami chrome alatt jól működik:
Amit szerkeszteni akarsz,arra jobb-klikkel kattintasz, és kiválasztod az "elem megtekintése" lehetőséget, erre megnyílik alami hasonló ablak, ahol látod a HTML-t, és a CSS-t is:  Ekkor az oldalsó ablakba próbálkozhatsz:  Ha sikerült megfelelőre beállítani, akkor a css-t átmásolod a sablonba: (element.style helyett a DIV id-két, vagy CLASS-át megadva, ezt a HTML-ben láthatod) Csatolmányok:
9200832.png
(358.7 Kb)
·
2375714.png
(15.6 Kb)
|
| |||









