| A fórum moderátora: KovJonas |
| uCoz közösség Webmester-részleg A honlap külalakjának testreszabása Külalak vezérlése |
| Külalak vezérlése |
Lista utoljára frissítve: 2014. november 29. 18:49. |
Hogyan hozzunk létre kódvázat? (1. rész)
Amikor megnyitjuk a Sablonok szerkesztője szekciót, a következő opciókat láthatjuk: 1. Segítséget vázak létrehozásához 2. Váz minta 3. Szabványos külalakok vázai 4. Használhatjuk a dizájn alapértelmezett # stíluslapját, vagy Saját stíluskészletet. Ezek a meghatározott oldalak linkjei a Vezérlőpultban. A #1 és #2 felugró ablakok, a #3 egy legördülő listát nyit meg, benne a szabványos vázak linkjeivel (ha valamelyikre rákattintunk, az betöltődik a szerkesztő területre). És végül a #4 a CSS fájl linkjét tartalmazó felugró ablakot nyitja meg. Lépjünk vissza a 2-es számú pontra (Váz minta). Három gomb található a megnyitott ablak tetején – A váz kódja; Megtekintés; Szerkesztés. A váz kódját aktiváló gomb inaktív, szürke. Ha a Megtekintésre kattintunk, láthatjuk, hogy fog a kóddal kinézni az oldal. A főoldal (és a fő modul oldalak), a fórum és a felugró ablakok megjelenését is megtekinthetjük. Felugró ablakok a felhasználói profil, a szavazási eredmények, a Személyes üzenetek listája stb. Ha a Szerkesztésre kattintunk, a váz tartalma megjelenik a Sablonok szerkesztőjének szerkesztőmezőjében. Alul jelölőnégyzetek jelölik, amelyekkel a megváltoztathatjuk az egész oldal dizájnját, vagy csak néhány meghatározott modulét: csak kivesszük a pipát azok elől a modulok elől, amelyeket nem akarunk megváltoztatni. A jelölőnégyzetek alatt a következő gombokat láthatjuk: 1. Fájlkezelő 2. Megtekintés 3. Sablonok létrehozása 4. Kiegészítő opciók a) Design (külalak) készlet hozzáadása (Az általad készített design hozzáadása a szabványos készlethez. Ez a külalak lesz felhasználva a sablonok visszaállítása során.) b) Váz archiválása (Archívum létrehozása, ahol el lesz mentve a váz kódjának fájlja, a stílusok készletének fájlja, a vázban használt képek fájljai, a uCoz rendszerében a váz visszaállításának használati útmutatásai fájl.) c) Váz mentése (A váz kódjának mentése fájlba, a vázbeállítási munka későbbi folytatásához (backup).) Néha a létrehozott kód hibákat tartalmazhat, amire a rendszer figyelmeztet, mielőtt archiválná. Az archivált fájl megőrzi ezt a hibát, ami mindenhol zavart okozhat, ahol a kód megjelenik. Ha már szerkesztettünk uCoz sablont, akkor tisztában vagyunk a struktúra alapjaival, és a különleges uCoz kódokkal. A vázban csak olyan kódokat használhatunk, amelyek minden sablonban működnek. Minden egyedi kódot manuálisan kell majd beillesztenünk. Kivéve a standard kódokat, amelyeket a különleges váz kódok használnak. A Sablonok szerkesztőjének különleges kódjainak listája: 1. [TITLE] – az oldal neve (címkének) 2. [CSS_URL] – a CSS fájl URL címe 3. [RSS_URL] – az RSS feed-ek URL-je (azokhoz a modulokhoz, amelyeknek van ilyen) 4. [MODULE_PAGE_URL] – a főmodul/oldal szekció URL-je (azokhoz a modulokhoz, amelyeknek van ilyen) 5. [MODULE_NAME] – a modul neve 6. [CATS_TITLE] – a kategóriák lista modul blokk neve 7. [CATEGORIES] – a kategóriák modul listája (azokhoz a modulokhoz, amelyek tartalmazzák) 8. [CALENDAR_TITLE] – a naptár kiegészítő blokk neve 9. [CALENDAR] – a naptár kiegészítő (a modulokhoz, amelyeknek van ilyen) 10. [SEARCH_TITLE] – a keresőmező neve 11. [SEARCH_FORM] – keresőmező modul bejegyzések keresésére (azokhoz a modulokhoz, amelyek tartalmazzák ezt a tulajdonságot) 12. [BODY] – az oldal fő része (a bejegyzések listája stb.) Hozzáadva (19.10.2012, 08:59) Code <table border="0" cellpadding="5" cellspacing="0" width="100%" class="tabbody"> <tr> <td class="tdbody"><a href="$HOME_PAGE_LINK$">Main page</a> </td></tr> <tr> <td class="tdbody1"> %IF($ADD_NEWS_LINK$)%<div style="text-align:right;padding-bottom:3px;">[ <a href="$ADD_NEWS_LINK$">Add new entry</a> ]</div>%ENDIF% $LAST_NEWS$ </td> </tr> </table> És a Fájl katalógusban (a forráskód ugyanaz): Code <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="80%"><a href="$HOME_PAGE_LINK$">Main</a> » Files</td> <td align="right" style="white-space: nowrap;">%IF($ADD_ENTRY_LINK$)%[ <a href="$ADD_ENTRY_LINK$">Add new entry</a> ]%ENDIF%</td> </tr> </table> <hr /> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="60%">Total entries in catalog: <b>$NUM_ENTRIES$</b>%IF($NUM_SHOWN$)% Shown entries: <b>$NUM_SHOWN$</b>%ENDIF%</td> <td align="right">%IF($PAGE_SELECTOR$)%Pages: $PAGE_SELECTOR$%ENDIF%</td> </tr> </table> <hr /> $BODY$ %IF($PAGE_SELECTOR1$)%<div style="text-align:center;">$PAGE_SELECTOR1$</div>%ENDIF% </td> </tr> </table> A Fórumban pedig ezt kapjuk… …és a következő kódot alatta: Code <table border="0" cellpadding="0" height="30" cellspacing="0" width="100%" align="center"> <tr> <td align="right">[ <a class="fNavLink" href="$RECENT_POSTS_LINK$" rel="nofollow">Recent messages</a> • <a class="fNavLink" href="$MEMBERS_LIST_LINK$" rel="nofollow">Members</a> • <a class="fNavLink" href="$BOARD_RULES_LINK$" rel="nofollow">Forum rules</a> • <a class="fNavLink" href="$SEARCH_PAGE_LINK$" rel="nofollow">Search</a> • <a class="fNavLink" href="$BOARD_RSS_LINK$" rel="nofollow">RSS</a> ]</td> </tr> </table> $BODY$ A Sablonok szerkesztőjének feltételes operátorai ugyancsak különleges tulajdonságokkal rendelkeznek. Két típusuk van: közönséges %IF% %ELSE% %ENDIF% és {IF} ... {ENDIF} Az első típus a Vezérlőpultban van leírva. A második típust könnyű megérteni: ezek a kódokat azokban a részekben használják, amelyek csak bizonyos modulokban fognak megjelenni. A rendszer maga tudja, mit és hogyan kell megjelenítenie. Ezeket kell tudnunk, amikor a Sablonok szerkesztőjével dolgozunk. |
Tutorial – Hogyan telepítsünk egyéni sablont Letöltöttél egy egyéni sablont, de nem tudod, mit kezdj vele. Lássuk a teendőket, de ne feledjük, elemi HTML és CSS ismeretekre szükség lesz. A. A sablon statikus HTML oldalakból áll  1. Lennie kell egy különálló mappának képekkel, vagy különálló kép fájlokkal; a fájl neve index.htm vagy index.html. Ezen kívül lehet még egy fájl szöveges formátumban, vagy style.css néven. 1. Lennie kell egy különálló mappának képekkel, vagy különálló kép fájlokkal; a fájl neve index.htm vagy index.html. Ezen kívül lehet még egy fájl szöveges formátumban, vagy style.css néven.2. Töltsd fel a képeket a honlapra – Fájlkezelővel vagy FTP kapcsolaton keresztül. Jobb, ha a képek számára külön létrehozol egy mappát, vagy mappával együtt töltöd fel őket. 3. Menj a Sablonok szerkesztőjébe (Vezérlőpult -> Külalak szerkesztése). Illeszd a kódot az index.html-ből a szerkesztődobozba, és add hozzá a $ucoz_codes$ kódokat az alul leírt szabályoknak megfelelően. Ne feledd az ellenőrzést és a mentést időről időre megtenni. A stílus fájl tartalmát közvetlenül a sablonba illeszd, a tag elé. Mielőtt ezt teszed, válaszd ki a design Általános beállításaiban, hogy mely színek illenek legjobban a te sablonodhoz. 4. Miután a váz elkészült, törölj innen minden stíluselemet, majd illeszd be őket a CSS-be. A kijelölés után közvetlenül kell hozzáadni őket /*General Style*/ B. uCoz számára készült sablon  1. Először is töltsd le a sablont. 1. Először is töltsd le a sablont.2. Nézd meg, amit letöltöttél – ha ez egy általános sablon, akkor alkalmazható minden oldalra, kivéve a fórumra (hacsak a sablon leírása azt nem mondja, hogy a fórumra is használható). 3. Lépj az oldalad Vezérlőpultjába (http//oldaladneve.ucoz.hu/admin): Főoldal -> Külalak szerkesztése -> Sablonok szerkesztője. 4. Győződj meg róla, hogy az archívum tartalmazza a tmpl.txt fájlt (a fő sablon kódot), styles.css (CSS stíluslapot), és az „img” nevű mappát (ahol a sablon képei tárolódnak). 5. Nyisd meg a tmpl.txt fájlt (pl a Jegyzettömbbel), másold ki az egész tartalmat (Ctrl+A, Ctrl+C), és illeszd be a Sablonok szerkesztőjébe. 6. Menj a Külalak szerkesztése -> Stílusok táblázata (CSS)-be. Nyisd meg a styles.css-t (pl. a már fent említett Jegyzettömbbel), másold ki az egész szöveget (Ctrl+A, Ctrl+C), majd illeszd be a megnyitott ablakba a Vezérlőpultban. 7. Töltsd fel az összes képet az „img” mappából a Fájlkezelővel vagy FTP-n. 8. Ez minden, elkészült az új honlap design-od. U.i.: Ha a letöltött sablon egy „css” nevű mappát is tartalmaz, benne két fájllal, akkor az egész mappát fel kell töltened Fájlkezelővel. C. DLE sablon
 1. Töltsd fel a „CSS” és „images” mappát a gyökérkönyvtárba (a képeket és az egyebeket nem kell). 1. Töltsd fel a „CSS” és „images” mappát a gyökérkönyvtárba (a képeket és az egyebeket nem kell).2. Nyisd meg a „mailn.tpl” fájlt a már említett Jegyzettömbbel. 3. Másold ki a tartalmát, majd illeszd be a Vezérlőpult -> Külalak szerkesztése -> A honlap oldalai-nak alapértelmezett kódjai helyére (cseréld ki a tartalmat a meglévőről a tiédre). Ne feledd hozzáadni a $POWERED_BY$ kódot. 4. Ezután lépj a Külalak szerkesztése -> Gyors-cserére. 4.1. Cseréld ki a {THEME}-t egy üres mezőben, pl. illeszd a {THEME}-t az első mezőbe, és a másodikat hagyd üresen. 5. Aztán add hozzá a BB kódokat, operátorokat stb., pl. szerkeszd a sablont. |
Idézet (BonFire) Tetszik egy design, de nem találod a sablonját. Idézet (BonFire) 7. Nézd meg a végeredményt. És nézd meg a büntetés végösszegét is, egy oldal forráskódjának 1 az 1ben ellopása szerzői-jog elleni törvényszegés.... |
Idézet (vmarci21) És nézd meg a büntetés végösszegét is, egy oldal forráskódjának 1 az 1ben ellopása szerzői-jog elleni törvényszegés.... Más cég logójának lekoppintása, komplett dizájn lekoppintása is törvényszegés, no nem feltétlenül a szerzői jog miatt (bár az sem utolsó dolog), hanem mondjuk a megtévesztés miatt. Lemásolt weboldalak adatokat és pénzt csalnak ki jóhiszemű emberektől. Ennek ellenére az elkészítés technikáját le lehet írni, ahogyan kést is lehet kapni a boltban, nem feltétlenül gyilkolásra szánva (pedig a kés elsőrendű funkciója a gyilkolás, bármilyen civilizáltak is vagyunk). 
|
Hy!
 Készítettem egy HTML sablont, minden megvan hozzá (index.heml fájl, CSS kódok, és képek is), viszont itt megakadok: Idézet (BonFire) és add hozzá a $ucoz_codes$ kódokat az alul leírt szabályoknak megfelelően. Hol van leírva, hogy hogyan kell hozzáadni? 
|
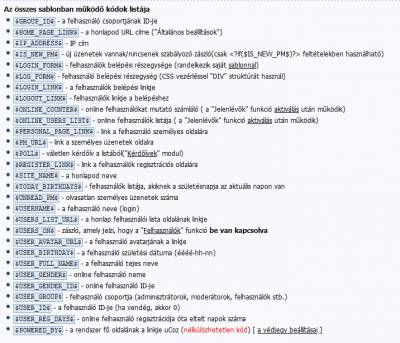
A sablonok szerkesztője ablak alatt ott van minden kód felsorolva a leírásokkal együtt.

Csatolmányok:
8310107.png
(64.9 Kb)
|
Nem tudom, jó helyre teszem ki, de jQuery pluginok implementálását hova kell illeszteni? Pontosan melyik sablonba és hol?
Köszönöm előre a válaszokat! |
Sziasztok! Segítséget szeretnék kérni:
Az lenne a gondom, hogy hogyan tudok megváltoztatni annak a színét, ami a képen citromsárga. Végül is az oldalamnak a két széle, meg a teteje. Itt a kép: http://kepfeltoltes.hu/view/140302/hh_www.kepfeltoltes.hu_.jpg Fontos lenne, előre is köszönöm! |
AwesomeFM, tudnál segíteni az oldalad URL-címének megadásával? És milyen színre szeretnéd lecserélni a citromsárgát?
|
AwesomeFM, regisztráltam az oldaladra. Rakj be adminnak, és elintézem

|
| |||









 ,ilyen lett; http://remushu.ucoz.hu/
,ilyen lett; http://remushu.ucoz.hu/