| A fórum moderátora: remus |
| uCoz közösség Kiegészítő szolgáltatások A uCoz rendszer kiegészítő eszközei, funkciói Menü szerkesztő |
| Menü szerkesztő |
Amennyiben létre szeretnél hozni egy új menüt, vagy módosítani akarsz egyet, akkor kövesd végig ezt a cikket.
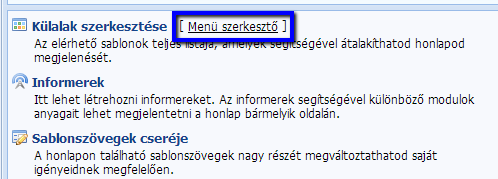
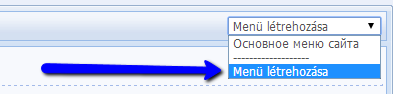
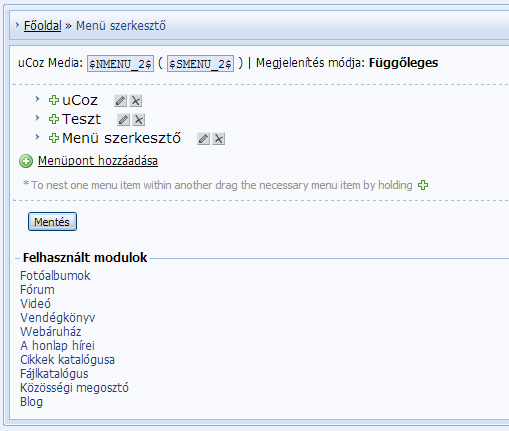
Menj a Vezérlőpultba, majd válaszd a Menü szerkesztő elemet.  A Menü létrehozása elemre történő kattintás után megjelenik egy pop-up ablak. Írd be a menü elnevezését (pl.: Oldalam menüje), válaszd ki a megjelenítési módot (alapértelmezetten függőleges) és kattints a Mentés gombra.  A Menü szerkesztőben a következő dolgokat fontos tudni:
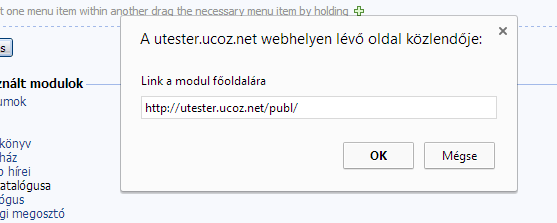
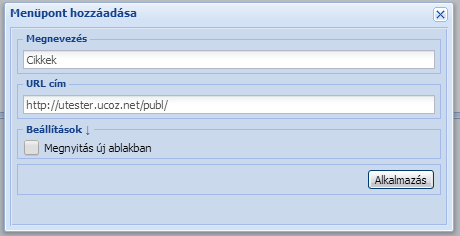
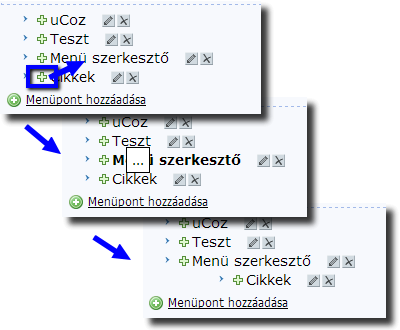
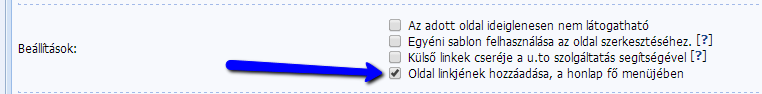
 Adjuk hozzá például a Cikkek katalógusa elemet. Először is kattints a Cikkek katalógusa hivatkozásra a Felhasznált modulok alatt és másold ki a linket a Vágólapra.  Ezután kattints a Menüpont hozzáadása linkre, adjunk meg egy megnevezést az új menüpontunknak, illeszd be a kimásolt URL címet, majd kattints az Alkalmazás gombra.  Az elemek törlése is ennyire egyszerű, csupán az  gombra kell kattintani. gombra kell kattintani.Ugyanezzel a módszerrel több menüelemet is hozzáadhatsz. A menüelemek sorrendjének megváltoztatásához csak fogd és vidd az elemet az egérrel. Amennyiben egy almenüt szeretnél hozzáadni, csak kattints a zöld kereszt ikonra, majd húzd a kívánt menüelemre:  A dinamikus oldalak automatikusan hozzá lesznek adva a honlap főmenüjéhez, amennyiben az Oldal linkjének hozzáadása, a honlap fő menüjében opció be van jelölve:  Az oldalra mutató link könnyedén kitörölhető a menüből a fent említett módon, de a hozzáadott oldal nem fog törlődni. Minden módosítás után kattints a Mentés gombra. Amennyiben a menü nem frissül magától, mentsd le újból azt a sablont ahol a menü van (például: A honlap felső része vagy az Első/Második container). Videó: [small]A videó DaveedBrown tulajdona.[/small] |
bigblog, Szia! Nekem vízszintesen van a menüsorom, raktam mindegyik elé egy-egy képet. Azt szeretném, hogy a kép is, mint a szöveg, amikor ráállok az egérrel a színe változzon. Nem tudom, hogy érthető-e. Szóval, ha menüsorra kattintok, és aktív, akkor változik a színe, ezt szeretném a kis kép ikonnal, amit elé tettem. Még bonyolítanám azzal, hogy nem az egész képet szeretném, hanem csak azt, ami látszódik a honlapon? Hogy tudnám ezt megoldani? Amúgy jó helyre írtam?
Hozzáadva (06.11.2014, 12:48) |
EniG, hát ez egy eléggé bonyolult dolog. Javasolom, hogy használd az IcoMoon Appot
 1. Válaszd ki a kívánt ikonokat az icomoon.io oldalon, majd töltsd le a ZIP-et. 2. Módosítsd a css/icomoon mappában levő style.css fájl elejét, tehát ezt a kódot: Kód @font-face { font-family: 'icomoon'; src:url('fonts/icomoon.eot?hi4vrf'); src:url('fonts/icomoon.eot?#iefixhi4vrf') format('embedded-opentype'), url('fonts/icomoon.woff?hi4vrf') format('woff'), url('fonts/icomoon.ttf?hi4vrf') format('truetype'), url('fonts/icomoon.svg?hi4vrf#icomoon') format('svg'); font-weight: normal; font-style: normal; } cseréld erre: Kód @font-face { font-family: 'icomoon'; src:url('/fonts/icomoon.eot?hi4vrf'); src:url('/fonts/icomoon.eot?#iefixhi4vrf') format('embedded-opentype'), url('/fonts/icomoon.woff?hi4vrf') format('woff'), url('/fonts/icomoon.ttf?hi4vrf') format('truetype'), url('/fonts/icomoon.svg?hi4vrf#icomoon') format('svg'); font-weight: normal; font-style: normal; } 3. Töltsd fel a ZIP tartalmát a weboldaladra. 4. Illeszd be a Honlap felső része sablon végére ezt a kódot: Kód <link rel="stylesheet" type="text/css" href="/css/iconfont/iconfont.css" /> Az ikonok megjelenítéséről a http://into.hu/hirek/237 cikkben olvashatsz onnan kezdve, hogy "Eljött az idő, hogy kezdjük el használni..." |
Bocsi, elírtam. A 4. pontban a kód:
Kód <link rel="stylesheet" type="text/css" href="/css/iconfont/style.css" /> |
EniG, mindegy milyen szín választasz, mivel ezek .svg formátumú ikonok, ezek a képek vektorgrafikusak, tehát minden méreteben jól néznek ki, ráadásul még fel is veszik a beállított színt. Tehát ugyanúgy lehet őket kezelni, mint bármelyik betűt / karaktert.

|
EniG, az ikonok színe a szülőelem színétől is függ. A te esetedben ez a linkek színe a menüben
 Úgy tessék elképzelni ezeket az ikonokat mint a betűket Úgy tessék elképzelni ezeket az ikonokat mint a betűket 
|
Ezen nincs mit elrontani  Ha pedig bármilyen kérdésed lenne ezzel kapcsolatosan, számíthatsz a uCoz közösségre Ha pedig bármilyen kérdésed lenne ezzel kapcsolatosan, számíthatsz a uCoz közösségre 
|
Szerintem a 4. pontnál akadtam el. Az icomoon.io oldalon azt mondják, hogy a head részébe rakjam, te meg azt mondod, hogy . Nem tudom hol van a honlap felső része. Az oldalszerkesztőben, vagy az első konténerben? Így a head-ba próbáltam, ami az oldalszerkesztőben van :), de abban sem vagyok biztos, hogy oda jó helyre raktam, mert nem jelenik meg semmi. Mondjuk elég sok a hibalehetőség, amit elkövethetek.

|
EniG, nem muszáj head részbe rakni, de megnézem, amennyiben még nem veszett el az adminisztrátor jogom az oldaladon

|
EniG, jó. A javítandó hibákat kijavítottam. Egy dolgot nem csináltál jól ennél a pontnál:
Nem a teljes fájl tartalmát kellett volna lecserélned, hanem csak az elejét  Még megadtam, hogy melyik kódot kell lecserélned melyikkel Még megadtam, hogy melyik kódot kell lecserélned melyikkel  Kérlek, töltsd fel az eredetileg letöltött style.css fájlt és szólj ha végeztél, hogy "relativizáljam helyesen" az URL-eket Kérlek, töltsd fel az eredetileg letöltött style.css fájlt és szólj ha végeztél, hogy "relativizáljam helyesen" az URL-eket 
|
| |||






