|
|
| A fórum moderátora: Infohelp |
| uCoz közösség A uCoz rendszer moduljai Fórum Kép beillesztése a Fórumra. Csatolás megjelenítése nélkül. |
| Kép beillesztése a Fórumra. Csatolás megjelenítése nélkül. |
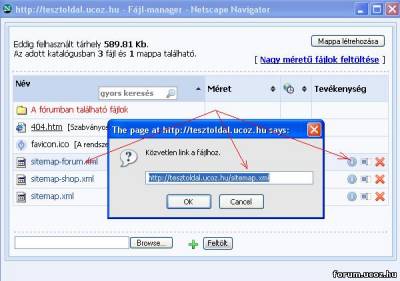
 A feltöltött fájl A feltöltött fájl  ikonjára kattintva megkapod a fájl URL címét. amit beillesztesz az img tag-ek közé. Ebben az esetben nem jelenik meg a Csatolások szöveg. ikonjára kattintva megkapod a fájl URL címét. amit beillesztesz az img tag-ek közé. Ebben az esetben nem jelenik meg a Csatolások szöveg.
Csatolmányok:
0938543.jpg
(51.3 Kb)
·
1762217.png
(0.9 Kb)
Ingatlant vennéll? Eladsz? Hívj, segítek! Gál Attila Otthon Centrum Tel: +36 70 454 0707 http://ingatlan.ucoz.hu http://centr.oc.hu
|
Hy. nekem egy HTML Kódos problémám van?
Ami a főoldalra kék betűvel van írva hogy... Code Ahol a játék maga a valóság Kép: ]http://kepfeltoltes.hu/120825/sd_www.kepfeltoltes.hu_.png Ilyet hogyan tudok belehelyezni fontos lenne. Köszi... |
Dawe_Rodriguez, Szerintem ez nem ebbe a témába való!
De a választ itt megtalálod: http://forum.ucoz.hu/forum/3-393-1 Kezd a html résznél lévő linkekkel! (jó böngészést!) |
Két mód is van a Csatolmányok eltüntetésére:
1. mód: Vezérlőpult >> Külalak szerkesztése >> Fórum >> Bejegyzések kinézete. Megkeressük ezt: Kód <?if($ATTACHMENT$)?> <div align="left" class="eAttach">Csatolmányok: $ATTACHMENT$</div><?endif?> ...töröljük, majd mentés. 2. mód: Vezérlőpult >> Külalak szerkesztése >> Stílusok táblázata (CSS) elejére vagy végére beillesztjük: Kód .eAttach {display:none;} ..., majd mentjük. |
Sziasztok!
Szeretnék kis segítséget kérni kép háterének megváltoztatásában. Pl van egy kép annak hátere beillesztése. Válaszotok megköszönném. 
Csatolmányok:
9020707.png
(12.4 Kb)
www.kinoplusonline.tk
Az üzenetet szerkesztette Kinoplusonline - Vasárnap, 2014.11.16, 10:22
|
Kinoplusonline, tehát ha jól értettem: egy képet akarsz beállítani háttérnek. Jól értelmeztem-e? Ha igen, akkor a body tag background tulajdonságát kell megváltoztatnod:
Kód body { background: url('KÉPLINK'); } Használhatod a következő attribútumokat is:
és tehetsz melléje egy színkódot is, hogy "fesse ki" azokat a területeket, ahová nem hat ki a háttér. Tehát a végleges kód: Kód body { background: url('KÉPLINK') fixed 100% 100% no-repeat #222222; } Ezeket kényed kedved szerint variálhatod  Ne felejtsd el behelyettesíteni a KÉPLINK szöveget a kép URL-címére (lehetőleg használj relatív címet, mint például: /img/test.png). És legközelebb, kérlek, hozz létre egy új témát, vagy posztolj egy megfelelő témába, mert a kér(d)ésednek semmi köze sincs a fórumon levő Csatolás szöveg megjelenéséhez 
|
Hali bigblog.
Nem a weblap háttere megváltoztatására gondolta hanem a ( képek, poszterek ) háttere megváltoztatására. Pl ezt a képet szeretném beállítani egy kép hátterének: 
Csatolmányok:
6283840.png
(1.6 Kb)
www.kinoplusonline.tk
Az üzenetet szerkesztette Kinoplusonline - Vasárnap, 2014.11.16, 15:00
|
Kinoplusonline, a képet beteszed egy <div> tagba és adsz neki egy kis padding-et és hátteret:
HTML: Kód <div class="kepkontener"> <img src="#" /> <!-- kép kódja. nem feltétlenül így néz ki --> </div> CSS: Kód .kepkontener {padding:15px;background:#333;border-radius:20px;} (A fenti kódok csupán példa jellegűek!) |
'A probléma megoldva.
|
| |||
| |||








