| uCoz közösség A uCoz rendszer moduljai Tartalmi modulok Oldalszerkesztő Kurzor lecserélése (Segítsetek lécci! Fontos) |
| Kurzor lecserélése |
Szia!
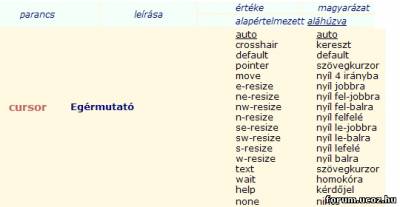
Ehhez a művelethez át kell írnod a CSS fájl tartalmát! A parancsok, amiket a kurzor vezérlésére használhatsz: És a kód, amivel beillesztheted a CSS dokumentumba: Code cursor: pointer; 
Csatolmányok:
5054144.jpg
(106.1 Kb)
·
5427037.png
(0.3 Kb)
|
Még valamit találtam.
Abban a sablonban ami Nekem van, annak a CSS fájljában van egy ilyen rész: A fenti táblázatból kiválasztod a neked megfelelő kódot és beilleszted. Csatolmányok:
2238889.png
(1.9 Kb)
|
Sziasztok!
Lenne 1 kérdésem! hogy kell ezt a cursor html/css kóddal használni? Code <style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-9/cur862.ani), url(http://cur.cursors-4u.net/cursors/cur-9/cur862.png), progress !important;}</style><a href="http://www.cursors-4u.com/cursor/2011/11/22/night-diamond-bloody-red-link-select.html" target="_blank" title="Night Diamond Bloody Red - Link Select"><img src="http://cursors-4u.com/cursor.png" border="0" alt="Night Diamond Bloody Red - Link Select" style="position:absolute; top: 0px; right: 0px;" /></a> Üdv: Krisztián |
Nekem két kérdésem lenne:
Az egérmutatót hogyan lehet lecserélni sajátra (például kékre...)? Hogyan lehet megcsinálni azt, hogy az egeret kövesse valami? Pl.: http://jutesz.ucoz.hu/ - csillámpor http://sims2-lap.gportal.hu/ - plusz (vagy kereszt?) http://www.simowie.info/ - igazából pont ilyet szeretnék... |
drhflany, itt találsz 400db kurzor típust: http://www.hitetlen.com/kategoria/html-kodok/page/3
|
drhflany, például belerakod a "honlap oldalai" résznél a head szakaszba. De mondjuk pl. Firefox-on nem működik csak Internet Explorerben. Legalábbis a legújabb verzión, amit kipróbáltam.
Az üzenetet szerkesztette 1world - Kedd, 2012.01.24, 21:07
|
drhflany, elvileg ha a css-be teszed be, minden böngészőben meg kell jelennie!
Ez egyáltalán nem olyan nagy ördöngősség, hogy esetleg böngésző függő lenne. Gondolom Én...  A kód: Code {cursor: url(http://www.hitetlen.com/kurzor4/10.ani); } Természetesen az url-t le kell cserélned a saját kurzor fájlod linkjére! Ezt a kódot a css fájlba tedd egy új sorba. Teheted akár az első sorba is. |
{cursor: url(http://usims.ucoz.hu/eger.png); }
/* General Style */ a:link {text-decoration:underline; color:#000fff;} a:active {text-decoration:underline; color:#000fff;} a:visited {text-decoration:underline; color:#000fff;} a:hover {text-decoration:underline; color:#000000;} stb... Beillesztettem, de semmi... Amúgy is szerintem valahogyan máshogy kell, mert nem csak egy kell... Mármint amikor tölt, amikor hivatkozásra viszed akkor ilyen kéz lesz... Én ezt a ,,készletet" szeretném valahogyan betenni (ezek sims3-masak, azaz a design mode meg ilyenek nem kellenek): http://thumbs2.modthesims.info/img....all.jpg |
drhflany, ezt próbáld meg, ennek már mennie kell.
Code /* General Style */ a:link {text-decoration:underline; color:#000fff; cursor: url(http://usims.ucoz.hu/eger.png); } a:active {text-decoration:underline; color:#000fff; cursor: url(http://usims.ucoz.hu/eger.png); } a:visited {text-decoration:underline; color:#000fff; cursor: url(http://usims.ucoz.hu/eger.png); } a:hover {text-decoration:underline; color:#000000; cursor: url(http://usims.ucoz.hu/eger.png); } Elvileg minden egyes "a"-hoz hozzárendelhetsz más és más kurzort, ha lecseréled a kurzor kép linkjét. |
| |||