|
| uCoz közösség Webmester-részleg Használhatóság Hogyan használjuk helyesen a képeket a weboldalunkon? |
| Hogyan használjuk helyesen a képeket a weboldalunkon? |
"Nincs olyan weboldal, amelyen nincsen legalább egy kép. Képre mindig szükség van" - állítja egy webdesigner. Ez igaz, viszont érdemes mértékletesen és megfelelő módon felhasználni a képeket a weboldalon. Egyes képek rossz elhelyezkedése, illetve rossz tulajdonságai ronthatják a weboldalad színvonalát. Ebben a cikkben röviden összefoglalom, hogyan használjunk fel helyesen képeket a weboldalunkon.
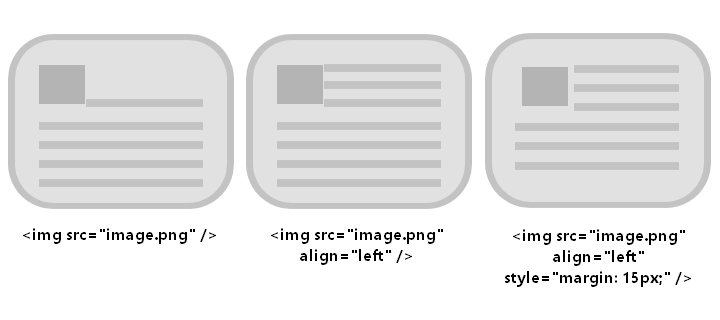
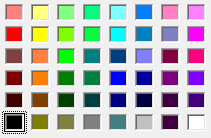
1. A méret A képek mérete az egyik legjelentősebb tulajdonság. És itt nemcsak fájlméretre gondolok, hanem inkább a weboldalon megjelenő kép szélességére és magasságára. Régebb az volt a divat, hogy egy blogbejegyzésben például kihelyeztek egy négyzet alakú kisebb képet (kb. 180x180 pixelest), majd a szöveget a kép jobb oldalán, a képpel egy vonalban jelenítették meg, "ameddig lehetett". Ha már több sor nem tartozhatott a képhez, akkor azok szépen befutottak a kép alá. Manapság már ritka az olyan eset - főleg a népszerűbb oldalak esetében - ahol ezt a módszert alkalmazzák. Inkább nagyobb banner-képeket használnak, mely alatt a cikk bevezető szövege van. Ezt főcímképnek nevezik. Ez viszont nem jelenti azt, hogy nem használhatjuk az első módszert. Nyugodtan megtehetjük, de hagyjuk, hogy a kép körül levő terület szellőzzön egy picit, tehát használjuk ezt a kódot: Kód <img src="KÉP URL-CÍME" align="left" style="margin: 15px;" /> A következő ábra szemlélteti egy általános főcímkép megjelenését, az előbb említett kód evolúciójával:  Nagy képek esetében ügyeljünk arra, hogy mindig ugyanazt a szélességet és magasságot használjuk. A látogatók szeretik az egyenlőséget, a pontosságot, épp ezért, ha például egy 870x240 pixeles bannert használtunk fel az első cikknél, a többinél is ugyanezt a méretet használjuk. Fontosnak számít a kép logikai mérete - fájlmérete - is. Ha egy nagyobb képet szeretnénk megjeleníteni például 870x240 pixeles méretben, akkor NE írjuk át HTML kódokkal a width és height értékeket 870-re, illetve 240-re, hanem méretezzük át azt manuálisan egy pixel- vagy vektorgrafikai alkalmazás (képszerkesztő) segítségével. 2. Túl sok kép - lassúbb oldal Minél több képet használunk fel egy weboldalon, az annál lassabban töltődik be. Ha minden egyes design-elem mellett egy kép is áll, az nagy mértékben növeli a betöltési időt. Ez a legtöbb esetben kellemetlen, főleg a látogatók számára. Éppen ezért ajánlott, hogy minden lehetséges dolgot a CSS3 adta lehetőségek segítségével oldjunk meg. Tehát ha például egy résznél áttűnés-effektet szeretnél használni, akkor kép helyett próbálkozz a CSS Gradient-el, ami épp ezt a célt szolgálja. 3. A képek fizikai elhelyezkedése Nagyon ügyeljünk arra, hol, milyen helyeken használunk képeket. Számít a pontos elrendezés. Amennyiben egysoros szövegnél szeretnénk beiktatni egy képet, amelynek magassága nagy mértékben nagyobb a sor magasságánál, akkor ajánlott középre igazítani a szöveget, tehát, hogy a kép közepével egy vonalban legyen. Ehhez az align="middle", illetve az align="absmiddle" attribútumokat használjuk, annak függvényében, hogy az adott helyzetben melyikkel néz ki jobban. Többsoros szövegnél, ha egy sorba szeretnénk beilleszteni egy képet, amelynek magassága sokkal nagyobb mint a sor magassága, akkor gondoljuk meg magunkat. Nagyon csúnya látvány egy szép, tagolt szöveg közepén egy "kilógó" kép. 4. GIF-ek, mozgóképek? Csáó. A GIF-ek használata régebb nagyon elterjedt volt. És a régebb alatt azt értem, hogy az 1996-2002-es évek. Manapság már nagyon visszataszító látvány egy izgő-mozgó képet látni egy weboldalon, mégis ezt nagyon sokan gyakorolják. A XXI. században élünk. Egy modern században, ahol nem rohangásznak a GIF-ek szerteszét. Mindenkinek két választása lehet: vagy örökre elfelejti a GIF-ek használatát, vagy visszautazik az időbe és ott gyakorolja a GIF-es stílust. 5. A képek kromatikus hatása Fontos milyen színeket használunk. És ez nemcsak a képekre, hanem más nem-kép design-elemre is vonatkozik. Ne használjunk rikító, alapszíneket, mert egyesek számára nagyon zavaró. Ez szintén XX. századi stílus, amit jó volna elfelejteni. Halvány vagy sötét színárnyalatokat használjunk, de semmiképp sem közepest. Kis mértékben felhasználhatunk alapszíneket, de megismétlem: mindent csak mértékkel. A következő képen látható színskála tartalmaz pár rikító alapszínt, amelyet ajánlott, hogy ne használjunk:  Én személyesen a Flat UI színeit szeretem használni, mert jó hangulatot kölcsönöznek. Nagyjából ezek a mai Usability-tippjeink. Hamarosan újabb tippekkel fogunk elődrukkolni. |
KovJonas, beleszerkeszthetsz a cikkbe nyugodtan

|
KovJonas, okés

|
| |||
| |||









 (persze csak mértékkel, ha nem akarjuk túlságosan lelassítani)
(persze csak mértékkel, ha nem akarjuk túlságosan lelassítani)