|
| uCoz közösség A uCoz rendszer moduljai Webáruház KÉPEK SZERKESZTÉSE A WEBÁRUHÁZBAN |
| KÉPEK SZERKESZTÉSE A WEBÁRUHÁZBAN |
Kedves Vektor!
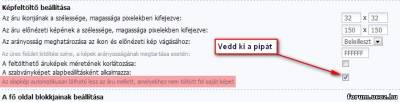
Két lehetséges megoldás is van NoImageYet kép eltüntetésére. Az egyik, hogy a Webáruház >> Modul beállítási panelen megkeresed a Képfeltöltő beállítása szakaszt, majd a képen látható helyről kiveszed a pipát!  A másik lehetségeges megoldáshoz erős html tudás szükséges, mivel ezeket a képeket egy JavaScript kód vezérli. Csatolmányok:
1414220.jpg
(112.2 Kb)
|
Ezt a pipát én is megtaláltam.
 Ha kiviszem az eredeti képeket akkor bénán néz ki, hogy egyik előtt van (mert töltöttem fel) a másik előtt meg üres tér lesz. Csináltam egy saját kis képet erre a célra, szerettem volna egyszerűsíteni a dolgon, de így majd minden termékhez külön csatolom.  A betűtipusokat és azok méretét már átjavítgattam a css fájlban. |
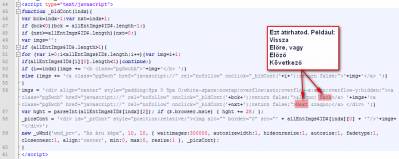
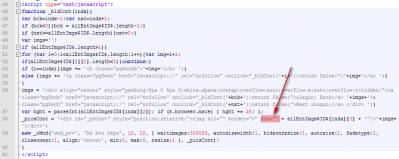
Mindazoknak, akik szeretnének módosítani a JavaScripten, javaslom a "játszadozás" előtti biztonsági mentést. De legalább annyit, hogy az adott sablon kódját kijelölöd, majd kimásolod és beilleszted a jegyzettömbbe.
 A JavaScript kódot át lehet kicsit formálni. A kódban megvan adva néhány parancs, engedélyező string, amik vezérlik a kép megjelenését, megjelenítését. Ezeket a stringeket lehet ki/be kapcsolgatni. A bekapcsolt állapot 1, a kikapcsolt állapot 0. Alapesetben mind bekapcsolt állapotban van. A képeken látható kódrészletek mind alaphelyzetet mutatnak be! A következőket lehet csinálni vele: (A fenti képek a Notepad++ alkalmazásban készültek! Erre azért volt szükség, hogy a script eredeti alakját megörizzem, viszont a Notepadban van automatikus sortörés és így a sorszámozás is megmaradt eredetiben. A sorszámozás Neked segít megtalálni a kódrészlet helyét.) Csatolmányok:
0677226.png
(32.3 Kb)
·
1928664.png
(38.5 Kb)
·
6637391.png
(42.8 Kb)
·
7941520.png
(38.3 Kb)
|
| |||
| |||