| uCoz közösség Webmester-részleg A honlap ismertté tétele Megosztás/Like (IWIW, Facebook és Twitter Like/megosztás!) |
| Megosztás/Like |
Sziasztok!
Eléggé új vagyok még, de az a problémám, hogy kitettem ezt a facebook like-oló kódot az oldalamra (warlords.ucoz.hu), működik is, számolja őket, de a facebookon egy olyan hivatkozást ír ki, ami a f.book főoldalára irányul, nem jelzi, hogy az oldalamat like-oltam :S Van erre valakinek ötlete? 
|
Figyelem!!
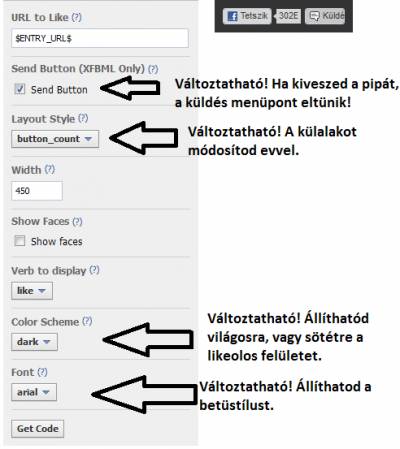
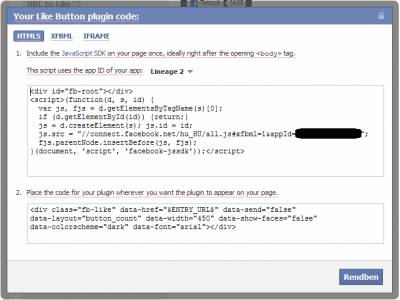
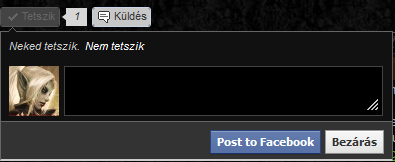
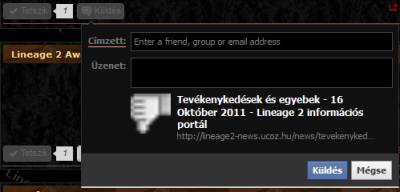
Facebook esetén ajánlatos a Kód Frissitése! Látogass el ide: https://developers.facebook.com/docs/reference/plugins/like/# Majd töltsd ki így az adatlapot!  És a kapott két kódot helyezd el, egymás alá, a Modul "bejegyzés kinézete" sablonban  Az eredmény:  
Csatolmányok:
4414351.png
(25.4 Kb)
·
7403528.png
(26.1 Kb)
·
9130159.png
(18.2 Kb)
·
2655422.png
(35.6 Kb)
|
Sziasztok!!!
Weboldalamra egy Like gombot tettem ki, de nincs összeköttetésben a Facebook-os oldalammal (Facebook-on az oldalamnak 19 Like-ja van a weboldalon 32-t ír) Mi lehet a hiba??????????????????????????? A következő kódot használtam: [/code]<iframe src="http://www.facebook.com/plugins/like.php?href=$ENTRY_URL$/%3Fpost_id%3D17672&layout=button_count&show_faces=false&width=85&action=like&colorscheme=light&height=21" style="border: medium none; overflow: hidden; width: 85px; height: 21px; margin-right: 7px;" allowtransparency="true" frameborder="0" scrolling="no"></iframe>[code] |
Sikerült, semmi gond!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! :-)
Hozzáadva (28.12.2011, 17:14) |
google like (+1):
<!-- Helyezze ezt a címkét oda, ahol a +1 gombot szeretné megjeleníteni --> <g:plusone annotation="inline" callback="oldalad wcíme(ami a +1 et kapja, töröld ki, ha mindig az aktuális oldal/aloldal(cikk)kapja a +1-et)" href="az oldal ahol a +1 gomb található (csak az alaplink:http://valami.ucoz.hu, nem pedig http://valami.ucoz.hu/xy/))"></g:plusone> <!-- Helyezze ezt a megjelenítési hívást a megfelelő helyre(általában mindegy hol van a honlapon belül) --> <script type="text/javascript"> window.___gcfg = {lang: 'hu'}; (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> A pirosrészeket írd át! Hozzáadva (28.12.2011, 20:35) Code <!-- Helyezze ezt a címkét oda, ahol a +1 gombot szeretné megjeleníteni --> <g:plusone annotation="inline" callback="veboldalad címe(ami a +1 et kapja, töröld ki, ha mindig az aktuális oldal/aloldal(cikk)kapja a +1-et)" href="az oldal ahol a +1 gomb található (csak az alaplink:http://valami.ucoz.hu, nem pedig http://valami.ucoz.hu/xy/))"></g:plusone> <!-- Helyezze ezt a megjelenítési hívást a megfelelő helyre(általában mindegy hol van a honlapon belül) --> <script type="text/javascript"> window.___gcfg = {lang: 'hu'}; (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> |
na megint jottem ertetlenkedni:)) kellene egy ki segitseg , nem boldogulok a face-comment koddal. a w.rl.dp.ess oldal megcsinalja a kodot kulon kulon a fotokhoz, itt ezt hogy kell ? nem akarok minden egyes fotohoz a kodban linket cserélni ugy szeretném h az adott comment azzal a fotovaljelenjen meg facen. egyenlore a fotoalbum fooldalat adtam meg mindenhol . itt az oldal
http://chatgirls.ucoz.com/photo/ |
hxxtholz, ha jól értem mit szeretnél: A facebook kód, amit kapsz, ott meg kell ugye adni a honlapod linkjét, ahol el szeretnéd helyezni. De ezt nem kell minden egyes oldalon megadni. A fotóalbumnál pl. elég ha a kódba a link helyére berakod ezt: $PHOTO_URL$
|
nem. ha a fotoknal hozza szolnak nemn a fotot osztja meg hanem a fooldalt.
Hozzáadva (11.08.2012, 13:55) |
| |||











