|
| uCoz közösség Általános információk A uCoz rendszer frissítései és hirdetései Új vizuális szerkesztő (Frissítés: 2014 - 3) |
| Új vizuális szerkesztő |
A frissítés az összes szerveren megtapasztalható.  Nagy-nagy örömmel szeretnénk bemutatni egy teljesen új Vizuális (WYSIWYG) szerkesztőt. Ez a frissítés nagyon hasznos lehet a honlaptulajdonosok és a honlapon aktív anyag-közzétételi munkát folytató felhasználók számára. Reméljük, mindenkinek elnyerte tetszését és nem is gondol a régi szerkesztőre való visszatérésre. Most hasonlítsuk össze a régi vizuális szerkesztőt az újjal. Eddig így volt:  És a kód, ami a fent látható példa eredménye: Kód Üdv! Én a régi vizuális szerkesztő vagyok. <div><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div>Munkám eredménye legtöbbször helytelen kód és összeomlott oldal, elrontott design.</div></blockquote></div> Amiatt, hogy paragráfus-tag helyett <div> taget használ, a túl hosszú anyagok esetében a kód fele el lesz vágva, ezáltal nagy káoszt csinálva az oldal teljes HTML-struktúrájában. Az új szerkesztő így néz ki:  A szép kinézete mellett az új szerkesztő már <p> taget használ az új soroknál, az általa generált kód pedig sokkal letisztultabb: Kód <p>Hali! Én egy teljesen új vizuális szerkesztő vagyok!</p> <p style="margin-left: 40px;">Sokkal szebben néz ki, és letisztultabb kód az eredménye.</p> Ha egy túl hosszú anyag metszve lesz, a HTML külalak nem fog semmilyen változtatáson átmenni. Természetesen ez a dolog az újonnan hozzáadott anyagokra érvényes. A Vizuális és a HTML szerkesztő közötti átváltáskor nem lesz új ablakban történő megnyitás. Cserébe a szövegzóna ugyanabban az oldalban lesz behelyettesítve, ami sokkal praktikusabb. A poszt nem olyan hosszú, de nem a hosszúságon alapszik a lények
 Reméljük, örülni fogtok ennek a frissítésnek. Bármilyen hozzáfűznivalót/ötletet szívesen várunk egy hozzászólásban itt. Reméljük, örülni fogtok ennek a frissítésnek. Bármilyen hozzáfűznivalót/ötletet szívesen várunk egy hozzászólásban itt. |
Tegnap óta szenvedek az új szerkesztővel.
Teljesen önállósítja magát. Az oldalamon a Teljes szöveg mező eddig így nézett ki:  Most, mivel önállóan beszúr utasításokat, így néz ki:  Mehetek a html kódok panelbe, és törölgethetem a bejegyzéseket, jó esetben elsőre eltűnnek. Nem lehetne ezen valahogy változtatni? Vagy az új szerkesztőnek valami más, általam nem ismert filozófiája van? Segítsetek legyetek olyan kedvesek. Hozzáadva (26.03.2014, 05:22) --------------------------------------------- A bejegyzésemet, amely így néz ki: Kód <div style="text-align: center;"><img alt="" src="http://zenekucko.ucoz.com/_bl/100/05932831.jpg" style="width: 330px; height: 321px;" /></div> <center><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" height="40" id="gsSong3858030587" name="gsSong3858030587" width="330"><param name="movie" value="http://grooveshark.com/songWidget.swf" /><param name="wmode" value="window" /><param name="allowScriptAccess" value="always" /><param name="flashvars" value="hostname=grooveshark.com&songID=38580305&style=metal&p=0" /><object data="http://grooveshark.com/songWidget.swf" height="40" type="application/x-shockwave-flash" width="330"><param name="wmode" value="window" /><param name="allowScriptAccess" value="always" /><param name="flashvars" value="hostname=grooveshark.com&songID=38580305&style=metal&p=0" /><span><a href="http://grooveshark.com/search/song?q=Colorstar%20My%20train" title="My train by Colorstar on Grooveshark">My train by Colorstar on Grooveshark</a></span></object></object></center><div style="text-align: center;"><span style="color: rgb(255, 255, 255);">320 kb/s</span></div><div style="text-align: center;"><span style="color: rgb(169, 169, 169); font-family: verdana, arial, helvetica; -webkit-border-horizontal-spacing: 1px; -webkit-border-vertical-spacing: 1px; ">Tracklist & download links in comments</span></div> Így alakítja át: Kód <p style="text-align: center;"><img alt="" src="http://zenekucko.ucoz.com/_bl/100/05932831.jpg" style="width: 330px; height: 321px;" /></p> <center><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" height="40" id="gsSong3858030587" name="gsSong3858030587" width="330"><param name="movie" value="http://grooveshark.com/songWidget.swf" /><param name="wmode" value="window" /><param name="allowScriptAccess" value="always" /><param name="flashvars" value="hostname=grooveshark.com&songID=38580305&style=metal&p=0" /><object data="http://grooveshark.com/songWidget.swf" height="40" type="application/x-shockwave-flash" width="330"><param name="wmode" value="window" /><param name="allowScriptAccess" value="always" /><param name="flashvars" value="hostname=grooveshark.com&songID=38580305&style=metal&p=0" /><span><a href="http://grooveshark.com/search/song?q=Colorstar%20My%20train" title="My train by Colorstar on Grooveshark">My train by Colorstar on Grooveshark</a></span></object></object></center> <p> </p> <p> </p> <div style="text-align: center;"><span style="color: rgb(255, 255, 255);">320 kb/s</span></div> <p> </p> <p> </p> <p> </p> <p> </p> <div style="text-align: center;"><span style="color: rgb(169, 169, 169); font-family: verdana, arial, helvetica; -webkit-border-horizontal-spacing: 1px; -webkit-border-vertical-spacing: 1px; ">Tracklist & download links in comments</span></div> <p> </p> <p> </p> A -k között ez van: 
Az üzenetet szerkesztette Levin - Szerda, 2014.03.26, 06:29
|
Levin, próbáld ezzel a kóddal:
Kód <p style="text-align: center;"><img alt="" src="http://zenekucko.ucoz.com/_bl/100/05932831.jpg" style="width: 330px; height: 321px;" /></p> <center><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" height="40" id="gsSong3858030587" name="gsSong3858030587" width="330"><param name="movie" value="http://grooveshark.com/songWidget.swf" /><param name="wmode" value="window" /><param name="allowScriptAccess" value="always" /><param name="flashvars" value="hostname=grooveshark.com&songID=38580305&style=metal&p=0" /><object data="http://grooveshark.com/songWidget.swf" height="40" type="application/x-shockwave-flash" width="330"><param name="wmode" value="window" /><param name="allowScriptAccess" value="always" /><param name="flashvars" value="hostname=grooveshark.com&songID=38580305&style=metal&p=0" /><span><a href="http://grooveshark.com/search/song?q=Colorstar%20My%20train" title="My train by Colorstar on Grooveshark">My train by Colorstar on Grooveshark</a></span></object></object></center> <div style="text-align: center;"><span style="color: rgb(255, 255, 255);">320 kb/s</span></div> <div style="text-align: center;"><span style="color: rgb(169, 169, 169); font-family: verdana, arial, helvetica; -webkit-border-horizontal-spacing: 1px; -webkit-border-vertical-spacing: 1px; ">Tracklist & download links in comments</span></div> Remélem sikerülni fog 
|
Levin, Alapból rossz, ha a leírás nem leírást tartalmaz... A legtöbb modulba van "egyedi mező 1-5". Én csinálnék egy "URL", "kép" mezőt, és akkor itt már tényleg csak a leírást kell megadni, (persze először a sablont egy kicsit át kell írni, de 5-10 perc alatt megvan...
 ) )
|
Kedves vmarci21 én egy meglehetősen koros, megrögzött zenekedvelő vagyok, csekély számítástechnikai és programozói ismeretekkel.
Jó esetben értem, amit írsz, de elképzelésem sincs róla, hogy az technikailag mit jelent. Az Ucozt azért szeretem (vagy lehet, hogy csak szerettem,  ), mert mindenféle hókusz-pókusz nélkül készíthettem és üzemeltethettem kedvenc blogomat. ), mert mindenféle hókusz-pókusz nélkül készíthettem és üzemeltethettem kedvenc blogomat. "Alapból rossz, ha a leírás nem leírást tartalmaz..." Persze, tudom: én vagyok a hülye, de ez eddig nem jelentett problémát. Ha a korszerűsödés ebben az esetben ezt jelenti, akkor köszönöm, én ebből nem kérek. Ha esetleg tudnátok segíteni, azt megköszönném, mert így ez nekem csak szenvedés. Nagyon sok munkám van a blogomban, nem szívesen keresnék neki másik helyet  Hozzáadva (27.03.2014, 05:36) --------------------------------------------- Egyébként megoldottam magam. Az első bekezdésnél <p style="text-align: center;"><img alt="" src="http://zenekucko.ucoz.com/_bl/100/05932831.jpg" style="width: 330px; height: 321px;" /></p> a p-ket divr-e cserélem, és akkor nem szúr be a kép alá üres sort. <div style="text-align: center;"><img alt="" src="http://zenekucko.ucoz.com/_bl/100/05932831.jpg" style="width: 330px; height: 321px;" /></div> Kicsit macerás a dolog, de számomra ez tűnik a legegyszerűbbnek. Hiába, a fejlődés mindig áldozatokkal jár  Hozzáadva (28.03.2014, 17:00) Az üzenetet szerkesztette Levin - Csütörtök, 2014.03.27, 06:37
|
Levin, Nem akartalak megbántani, de ha mégis sikerült, akkor bocsi.
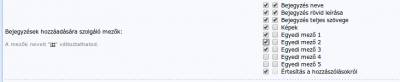
 Leírom érthetőbben, hogy hogyan nem lesz ebből több problémád, és még egyszerűbb is lesz az új anyag feltöltése: 1.: SABLON BIZTONSÁGI MENTÉS - baj esetére Admin-panelben blog >> modul beállításai Itt hozzáadod a szükséges mezőket (kép, egyedi mező 1, 2)  honlap stílus >> külalak vezérlése (sablonok) >> Anyag és hozzászólásainak oldala Ott lesz egy olyan rész, hogy: Kód $MESSAGE$ Ezt valahogy így cseréled: Kód <?if($IMG_URL1$)?> <img src="$IMG_URL1$"> <?endif?> <?if($OTHER1$)?> <center><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" height="40" id="gsSong$OTHER1$" name="gsSong3$OTHER1$" width="330"><param name="movie" value="http://grooveshark.com/songWidget.swf"><param name="wmode" value="window"><param name="allowScriptAccess" value="always"><param name="flashvars" value="hostname=grooveshark.com&songID=$OTHER1$&style=metal&p=0"><object data="http://grooveshark.com/songWidget.swf" height="40" type="application/x-shockwave-flash" width="330" title="Adobe Flash Player"><param name="wmode" value="window"><param name="allowScriptAccess" value="always"><param name="flashvars" value="hostname=grooveshark.com&songID=$OTHER1$&style=metal&p=0"><span><a href="http://grooveshark.com/search/song?q=$ENTRY_NAME$" title="$ENTRY_NAME$ on Grooveshark">$ENTRY_NAME$</a></span></object></object></center> <?endif?> $MESSAGE$ És a végeredmény ilyen lesz:  Ahol a lírásba megadod a leírást, a képnél kiválasztod a képet, az egyedi mező 1-nél meg megadod a dal ID-jét. A dal ID-je a kijelölt rész:  Így minden (a régi bejegyzések is) jól fognak megjelenni, és az újaknál sem kell a szerkesztővel sz[ó/a]rakozni. 
|
Kedves vmarci21, nagyon szépen köszönöm a részletes leírást, így már számomra is érthető és követhető a dolog.
A hétvégén ki is próbálom. Még egyszer köszönöm  Hozzáadva (05.04.2014, 03:26) --------------------------------------------- Kedves vmarci21 kipróbáltam, sajnos ez így nem működik  Hozzáadva (05.04.2014, 03:32) --------------------------------------------- És most így néznek ki a bejegyzések: Hozzáadva (05.04.2014, 03:34) --------------------------------------------- És hiába állítottam vissza az elmentett sablonra  Hozzáadva (05.04.2014, 12:53) --------------------------------------------- Kedves Ucoz! Köszönöm vmarci21-nek, hogy visszaadta nekem a blogomat. Amíg ilyen önzetlen adminisztrátoraitok vannak, addig nekem csak itt van a helyem. Kedves vmarci21, nagyon szépen köszönöm 
Csatolmányok:
5114749.png
(10.6 Kb)
Az üzenetet szerkesztette Levin - Vasárnap, 2014.04.06, 04:06
|
Ismét segítségre szorulok.
A múltkor vmarci221 beállította a sablonomat, és én botor lélek valószínűleg elmulasztottam elmenteni  Most, amikor a 3d címkefelhővel szórakoztam, és a szerkesztő szétfésülte az oldalképem, a sablon visszaállítással ismét sikerült jól kitolnom magammal. A bejegyzések a főoldalon rendben megjelennek:  de a hozzászólásoknál sem a kép, sem a lejátszó nem látszik:  Hogyan tudnám visszavarázsolni őket? Fáradozásotokat előre is köszönöm. (Nem untok még?  ) ) Hozzáadva (02.09.2014, 02:48) --------------------------------------------- Azt elfelejtettem megemlíteni, hogy a régi bejegyzéseknél, melyek még nem az új vizuális szerkesztővel készültek, a kép, és a lejátszó is megjelenik. Az üzenetet szerkesztette Levin - Kedd, 2014.09.02, 04:50
|
Levin, az eljárás ugyanaz, mint ebben az esetben
 Köszönöm vmarci21-nek, hogy visszaadta nekem a blogomat. Amíg ilyen önzetlen adminisztrátoraitok vannak, addig nekem csak itt van a helyem. vmarci21 nem admin  csak főmoderátor csak főmoderátor 
|
Levin, Nem tudom, van még admin rangom az oldaladon?? Akkor megnézem a sablont
 bigblog, de azért én 1,5 - 2 évvel hamarabb jöttem ide..  Jó, csak összesen egyszer léptem kapcsolatba az Angol vezetősséggel, így ott lehet nem is ismernek, de azért még mindig 2x több válaszom van, mint neked. Jó, csak összesen egyszer léptem kapcsolatba az Angol vezetősséggel, így ott lehet nem is ismernek, de azért még mindig 2x több válaszom van, mint neked.  Na jó, akkor most saját magamat moderálhatom, ez OFF lett :D Na jó, akkor most saját magamat moderálhatom, ez OFF lett :D |
Levin, Azt hiszem, nem sikerült teljesen, a kép és a lejátszó között van egy kis hely.
 Ha zavar, és nem tudod javítani, akkor szólj, és keresek megoldást.. Ha zavar, és nem tudod javítani, akkor szólj, és keresek megoldást.. 
|
| |||
| |||








