|
|
| A fórum moderátora: KovJonas |
| uCoz közösség Webmester-részleg A honlap külalakjának testreszabása Hogyan adaptálunk egy sablont a uCoz rendszerre? |
| Hogyan adaptálunk egy sablont a uCoz rendszerre? |
Ma mindenkinek feltárom a sablonadaptálás titkát!
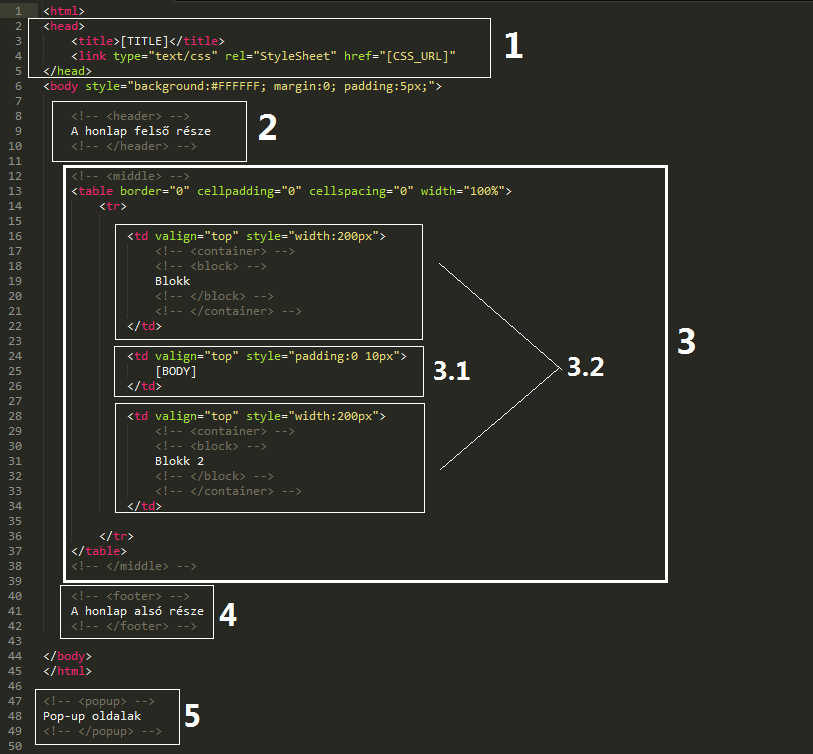
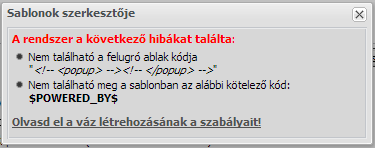
Először is: ahhoz, hogy tudjunk sablont adaptálni, meg kell ismerkednünk a uCoz sablonok szerkezetével. Az alábbi ábra szemlélteti ezt:  1 - A sablon HEAD részében utalunk a felhasználandó szkriptek, CSS fájlok elérési útvonalára. 2 - A honlap felső része Globális sablon (AHEADER). A sablonok szerkesztőjében a felső részt a és közé rakjuk. 3- A honlap középső része. A sablonok szerkesztőjében a és közé tesszük a tartalmat. 3.1 - A blokkok osztálya. A tartalmat a sablonok szerkesztőjében a következők közé helyezzük: Kód <td valign="top" style="width:200px"> <!-- <container> --> <!-- <block> --> és <!-- </block> --> <!-- </container> --> </td> 3.2 - A középső rész, melybe az általános tartalom ($CONTENT$) kerül... 4 - A honlap alsó része. A sablonok szerkesztőjében a tartalom a és tagek közé kerül. 5 - A pop-up ablakok Mielőtt nekifognánk, minden modult aktiváljunk és ajánlott, hogy ideiglenesen lezárjuk (NEM TÖRÖLJÜK) az oldalt! - Töltsük fel a szükséges fájlokat (képek, CSS fájlok, szkriptek stb.) - Menjünk ide: Vezérlőpult menü >> Honlap-stílus >> Külalak vezérlése (CSS) és ott mindent helyettesítsünk be a fő CSS fájlban levő kóddal. Amennyiben több CSS fájl van, úgy állapíthatjuk meg, melyik a fő, hogy megnézzük, melyiknek van több tartalma, és melyik rendelkezik a body és html osztályok jellemzőivel. - Általában a HTML kód egy index.html nevű fájlban található... Ezt Jegyzettömbben, vagy más egyszerű szövegszerkesztőben megnyitjuk, majd kimásoljuk az ottan levő kódot, és ide navigálunk: Vezérlőpult >> Külalak szerkesztése >> Sablonok szerkesztője És oda beillesztjük... MÉG NEM MENTÜNK SEMMIT, MERT MOST JÖN A IGAZI ADAPTÁLÁS! Ha viszont mégis ezt megpróbálnánk, a következő hibaüzenet fogadna:  ADAPTÁLÁS... 1. A HEAD rész A kód HEAD részében az összes linket cseréljük fel a saját CSS fájljaink linkjeire. (ugyanúgy a JavaScript fájloknál is) Nagyon jól figyeljünk oda a helyes linkekre!!! 2. A honlap felső része: Közvetlenül a rész után illesszük a kódot! Itt a SITE LOGO kódra lesz szükségünk! Általában TemplateMO-nál ez kép, de ezt egyszerűen cserélhetjük fel szövegre. Ehhez minimális HTML ismeretekre szükség lesz! 3. A honlap középső része Közvetlenül a header zárótagja után rakjuk a kódot! 3.1 A középső rész Ha a TemplateMO-ról szedünk le sablont, akkor az már eleve ki van töltve, de ennek az a hátránya, hogy ha az alapértelmezett kódot használjuk, akkor minden oldalon ugyanaz az alapértelmezett tartalom fog megjelenni! Hát ez nem jó, ezért az alapértelmezett részt a [BODY] taggel kell helyettesítenünk! Nem számít, hogy sok tartalmat kell helyettesítsünk, ennek ez a szabálya! Egyes sablonok tartalmaznak Bejegyzés-stílusokat is. Ezeket jóval könnyebb adaptálni, mint a teljes sablont! Hogy miért? Az alapértelmezett bejegyzés címét $TITLE$taggel helyettesítjük. Ha link is van hozzácsatolva, akkor a linket $ENTRY_URL$ kódra kell cserélni. Az alapértelmezett üzenetet pedig a $MESSAGE$ taggel kell helyettesítenünk! 3.2 A blokkok Pozíciójuktól függetlenül, a szabály ugyanaz! A blokkokat mindig egy DIV tag követi, melynek a CSS-ben sidebar vagy side néven ismert az osztálya! Példa előre adaptált blokkra: Kód <div id="sidebar"> <!-- <container> --> <!-- <block> --> <div class="sidebar_section"> <h2>TITLE</h2> CONTENT </div> <!-- </block> --> <!-- </container> --> <div class="cleaner"></div> </div> Tehát: TITLE - a blokk címe ; CONTENT - a blokk tartalma. Ezeket ne helyettesítsük ki! 4. A honlap alsó része A kód a és kódok között kell legyen. Ezt a MIDDLE kódok után kell illeszteni, pontosabban a előtt! Általában egy sablon alapértelmezett FOOTER szövege: Copyright © 2048 Your Company Name | Designed by Free CSS Templates Most mi ezt: Copyright © 2048 Your Company Name erre helyettesítünk:[COPYRIGHT], majd utána illesszük a $POWERED_BY$ nélkülözhetetlen kódot! Ezt: | Designed by Free CSS Templates nem ajánlom törölni! Mert szerzői jogok vonatkozhatnak a sablonra... 5. Pop-up oldalak: uCoz-ban a POP-UP oldalak: Felhasználó profilja, Privát üzenetek, A felhasználó adatainak szerkesztése, A felhasználók listájának oldala. Sokan úgy oldják ezt meg, hogy beillesztik ezt: és kész! Többet nem törődnek vele! Viszont ez nem jó! A helyes kód: Kód <!-- <popup> --> <table border="0" cellpadding="2" cellspacing="1" style="background:#A9B8C2;" width="100%"> <tr><td style="background:#D4DFF7;" align="center"><b>[TITLE]</b></td></tr> <tr><td align="center" style="background:#F4F4F4;padding:5px;">[BODY]</td></tr> </table> <!-- </popup> --> Ezt majd később testre lehet szabni! ÉS MOST!!! MOST KELL MEGNYOMJUK A SABLONOK LÉTREHOZÁSA GOMBOT! ÉS VÉGEZTÜNK IS A MUNKÁVAL... GYAKORLATILAG TELJESEN JÓL KELLETT MINDENNEK KISÜLNIE! Most pedig a CSS-t adaptáljuk! Nem kötelező a legtöbb esetben, de vannak olyan sablonok, melyeknél már tényleg lényeges változásokat eredményezhetnek a CSS-fájl változtatásai. Továbbá a CSS-fájl módosítása még eredetibbé teheti az oldalt. |
| |||
| |||





