|
|
| A fórum moderátora: KovJonas |
| uCoz közösség Webmester-részleg A honlap külalakjának testreszabása Egy weboldal designjának előkészítése - útmutató kezdőknek (Hogyan készítsük elő egy weboldal designját (kinézetét)?) |
| Egy weboldal designjának előkészítése - útmutató kezdőknek |
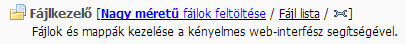
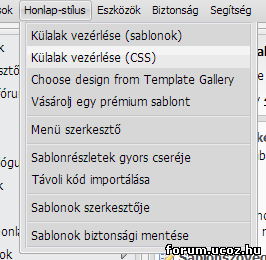
 Ma bemutatjuk nektek, hogyan módosíthatjuk gyorsan és egyszerűen a weboldal hátterét, felső részét és más design-elemeit, még akkor is, ha nincs különös webszerkesztési és webprogramozási ismeretünk! Lehet, hogy sokan köztetek már tudják ezeket a részleteket, de biztos, hogy ez az útmutató hasznos lesz a kezdők számára. Ahhoz, hogy minden érthető legyen, kérünk, hogy a cikket elejétől végéig olvassátok el! Azt ajánlom, képzeljük el, hogy egy konyhában vagyunk, és megvan minden szükséges hozzávaló ahhoz, hogy egy szép és ízletes tortát:  Tehát, összegeztük a tortánk legfontosabb alapanyagait. Most mélyen vizsgáljuk meg mindegyik hozzávalót, kezdve a legfontosabbakkal. Fájlkezelő Ez lesz a jövendőbeli torták tálja. Itt, a fájlkezelőben lesz eltárolva minden szükséges összetevő: fájlok, képek, szkriptek... A Fájlkezelőt a Vezérlőpultból érhetjük el:  Itt tölthetjük fel a képeket, melyekre a designunk elkészítésében szükségünk lesz, vagy csak azokat, amelyeket a weboldal tartalmi részében használni fogunk, de a szükséges szkripteket, statikus HTML oldalakat, XML fájlokat, MP3 fájlokat stb. is feltölthetjük. Stílusok táblázata (CSS) A stílusok táblázata a tortánk első, és egyben legfontosabb rétege. Ez a táblázat (továbbiakban CSS) határozza meg az oldal kinézetét, az elhelyezkedést, hátteret, behúzásokat, stb - gyakorlatilag mindent ami design. Szintén a CSS-ben linkelhetünk a legtöbb - a külalakban használt - képre. A CSS-t a vezérlőpult felső menüjén keresztül érhetünk el:  A kezdők számára ezt az útmutatás nagyon hasznos lehet: http://www.w3schools.com/css/default.asp Külalak vezérlése Ezt a részét tekinthetjük a tortánk legízletesebb részének. A külalak vezérlése egy használathoz alkalmas krém, mely vegyes összetevőkből áll. A Külalak szerkesztése opciót szintén a Vezérlőpultunk főoldalán találjuk:  Hatoljunk be egy picit mélyebbre ebbe a kategóriába: 1. Külalak vezérlése — ez az a rész, amelybe azonnal megérkezünk, ha a Külalak szerkesztése gombra kattintunk a vezérlőpult főoldaláról. Itt az összes aktivált modulnak a sablonjait tekinthetjük meg. Elsősorban, a Globális blokkok sablonjait láthatjuk. Ezek barna színnel vannak jelölve. Amikor egy globális blokk sablonját módosítjuk, a honlapunkon levő összes lap globális részének tartalmát módosítjuk, mely a globális sablonokat is tartalmazza. Ezután a honlap oldalainak általános sablonját láthatjuk. A következő amit látunk, az a már említett Stílusok táblázata, avagy a CSS. A továbbiakban az összes aktivált modul sablonjait láthatjuk. A sablonok módosításával módosíthatjuk különböző elemek elhelyezkedését, a linkeket (URL-eket), képeket stb. a honlap adott oldalain. Mindehhez minimális HTML alapismeretekre van szükség. Csatolmányok:
4849141.png
(48.8 Kb)
·
0250879.png
(4.2 Kb)
·
9756258.png
(11.1 Kb)
·
3565225.png
(4.0 Kb)
|
2. Sablonok szerkesztője — egy nagyin hasznos szerkesztő, melynek segítségével könnyen telepíthetünk egy testreszabott külalakot (pl. egy uCoz Templates prémium sablont). Ahhoz, hogy a Sablonok szerkesztőjének segítségével telepítsünk sablont, ismernünk kell részletesen a uCoz rendszert, vagy használnunk kell egy előre elkészített sablont. Itt van pár útmutató, ami segíthet: 3. Sablonok biztonsági mentése — Ez a rész nagyon hasznos, ha kezdő vagy a uCoz rendszerben, és a sablonok szerkesztésében. Természetesen, ha a véletlen kezére támaszkodunk sablonszerkesztéskor, elronthatunk pár dolgot, de gyakorlat teszi a mestert! Azt ajánljuk, minden sablon-módosítás előtt készítsünk egy biztonsági mentést. 4. Gyors csere — ez a rész már tényleg a kezdők számára lett létrehozva! Ha találtál az oldaladon egy mondatot, melyet több sablonban szeretne módosítani, akkor a Gyors csere minden amire vágysz! Egy kattintás alatt több mondatot, vagy akár egy teljes kódrészletet. Szerkesztő Közeledünk a tortánk felső rétegeihez! A Szerkesztő segítségével könnyedé szerkeszthetjük a weboldalunk felső szövegét (Az én honlapom), az alsó szövegét (Copyright), valamint a blokkok nevét, helyét és tartalmát. A szerkesztőt a honlapunk Admin menüjének Szerkesztő menüpontjában kapcsolhatunk be. Amennyiben a Szerkesztő menü nem érhető el, kapcsoljuk be az Általános beállításoknál (Vezérlőpult >> Beállítások menü). Fejléc szerkesztő (Header szerkesztő) 2013 egyik legjobb frissítése volt a Fejléc szerkesztő (másnéven Header szerkesztő). A funkció nem érhető el minden sablonnál. A fejléc szerkesztő segítségével könnyen testreszabhatjuk a fejléc hátterét és a megjelenő szöveget. A fennébb említett szerkesztő bekapcsolásával azonnal elérhetjük. uCoz prémium sablonok A tortánk már az előző lépésben kész lett volna, de van egy még egyszerűbb megoldás egyéni sablon telepítéséhez. A uCoz Templates oldalán ingyenes vagy fizetős prémium sablonokat telepíthetünk oldalunkhoz egyszerűen és gyorsan! További információ a uCoz prémium sablonok telepítéséről. |
Szia! Ha ez a kezdő, akkor mi a haladó? :S Mindegy is, csak egy kérdés. Ha az oldalszerkesztőben a főoldal sablonját szeretném megváltoztatni csak, az is ugyanezen elv alapján kell? Ha igen, dobok egy hátast.
 Mellékelem milyenre gondolok. Mellékelem milyenre gondolok.
Csatolmányok:
3995079.jpg
(153.3 Kb)
|
EniG, az egyetlen egy dolgod, hogy az oldal szerkesztésénél ezt bejelölöd: http://screencast.com/t/dmm76ezT8Um3 Ezután az oldalhoz tartozó külön sablont megtalálhatod a Külalak vezérlése oldalon

|
EniG, a megfelelő személyre szabáshoz ajánlott az alapvető HTML és CSS tudás
 Amennyiben segítségre lenne szükséged ezen a téren, írj nyugodtan Amennyiben segítségre lenne szükséged ezen a téren, írj nyugodtan  Az 
|
Kedves vagy, köszönöm. Gyakorlatilag csak segítségre lenne szükségem. Már ott elakadtam, hogy teljesen más a felosztása a jelenlegi főoldalamnak, mint, amit szeretnék. Az a rácsozás vagy mi. Ezt így első ránézésre látom. A következő problémám, azok a szép informerek leprogramozása. Szóval, úgy "alle zusammen".
 Így nem is hiszem, hogy nekiállok, mert teleírnám a fórumot és megtelne. Így nem is hiszem, hogy nekiállok, mert teleírnám a fórumot és megtelne. 
|
| |||
| |||





