|
|
| A fórum moderátora: KovJonas |
| uCoz közösség Webmester-részleg A honlap külalakjának testreszabása Nivo Silder beállítása, használata |
| Nivo Silder beállítása, használata | |||||||
A nivo silder egy látványos silder képekből, amit a weboldalatra tehetsz.
példa Hogyan? telepítés:
| |||||||
Kötelező, hogy a mappa "slider" legyen?
| |||||||
Köszönöm! Nagyon hasznos tipp!!!
Minden tiszteletem a tiéd, vmarci21! | |||||||
Szia! Nekem még most sem működik! itt a kód, amit csináltam (természetesen saját képek linkjeit illesztettem be.)
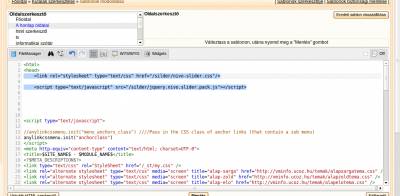
<link rel="stylesheet" type="text/css" href="nivo-slider.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.nivo.slider.pack.js"></script> $(window).load(function() { $('#slider').nivoSlider(); }); <div id="slider"> <img src="images/slide1.jpg" alt=""> <img src="images/slide2.jpg" alt=""> <img src="images/slide3.jpg" alt=""> <img src="images/slide4.jpg" alt=""> </div> #slider { position: relative; background: url(images/loading.gif) no-repeat 50% 50%; } #slider img { position: absolute; top: 0px; left: 0px; display: none; } $('#slider').data('nivo:vars').stop = true; // Slider indítása $('#slider').data('nivo:vars').stop = false; // Slider megállítása #slider .nivo-controlNav img { display: inline; position: relative; } Légyszi nézd már meg, mit ronthattam el. Köszi | |||||||
mahumaq,
Ez CSS-be: Kód #slider { position: relative; background: url(images/loading.gif) no-repeat 50% 50%; } #slider img { position: absolute; top: 0px; left: 0px; display: none; } $('#slider').data('nivo:vars').stop = true; // Slider indítása $('#slider').data('nivo:vars').stop = false; // Slider megállítása #slider .nivo-controlNav img { display: inline; position: relative; } A HTML head részébe: Kód <link rel="stylesheet" type="text/css" href="nivo-slider.css"> <script type="text/javascript" src="js/jquery.nivo.slider.pack.js"> $(window).load(function() { $('#slider').nivoSlider(); }); </script> és a Body-ba, a megfelelő helyre: Kód <div id="slider"> <img src="images/slide1.jpg" alt=""> <img src="images/slide2.jpg" alt=""> <img src="images/slide3.jpg" alt=""> <img src="images/slide4.jpg" alt=""> </div> | |||||||
mahumaq, a helyes kód:
CSS-be: ez jól van A HTML HEAD részébe: Kód <link rel="stylesheet" type="text/css" href="/nivo-slider.css"> <script type="text/javascript" src="/js/jquery.nivo.slider.pack.js"> $(window).load(function() { $('#slider').nivoSlider(); }); </script> BODY-ba: Kód <div id="slider"> <img src="/images/slide1.jpg" alt=""> <img src="/images/slide2.jpg" alt=""> <img src="/images/slide3.jpg" alt=""> <img src="/images/slide4.jpg" alt=""> </div> |
| |||
| |||